Windows 就有內建.
執行 tree c:\ >c:\tree.txt
就可以在你的 C 槽根目錄下找到 tree.txt 這檔案, 內容就是你要的.
執行 tree c:\ >c:\tree.txt
就可以在你的 C 槽根目錄下找到 tree.txt 這檔案, 內容就是你要的.




1: <%@ Page Language="C#" %>
2: <%
3: SqlConnection cnn = new SqlConnection("Data source=.;Initial Catalog=Empty Site;UID=sa;password=testxxx");
4: SqlCommand cmd = new SqlCommand("select * from Employees", cnn);
5: SqlDataAdapter SqlDA = new SqlDataAdapter(cmd);
6: %>
7: <!DOCTYPE html>
8: <html lang="en">
9: <head>
10: <meta charset="utf-8" />
11: <title></title>
12: </head>
13: <body>
14: <form id="form1" runat="server">
15: <div>
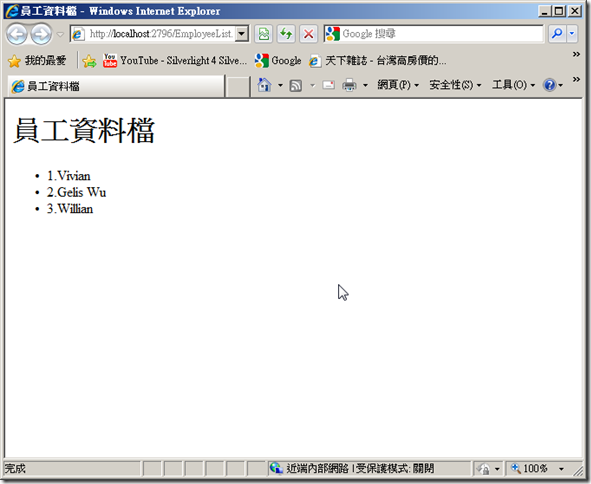
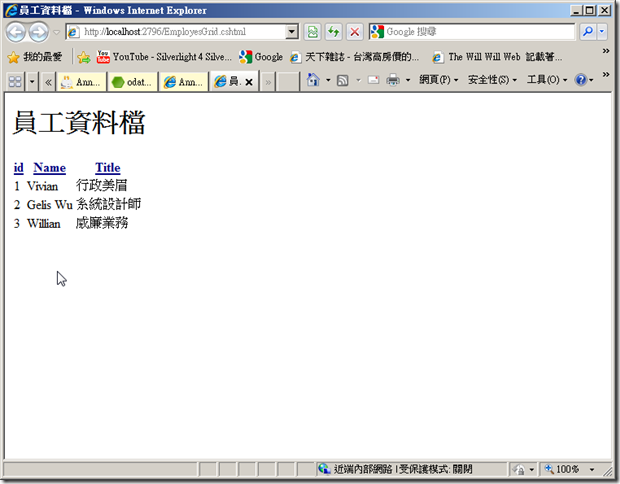
16: <h1>員工資料檔</h1>
17: <ul>
18: <%
19: DataSet ds = new DataSet();
20: SqlDA.Fill(ds, "Employees");
21: DataTable dtEmp = ds.Tables["Employees"];
22: foreach(DataRow q in dtEmp.Rows){ %>
23: <li><%=q.id %>. <%=@q.Name %></li>
24: <%
25: }
26: %>
27: </ul>
28: </div>
29: </form>
30: </body>
31: </html>