資料來源
本篇將介紹個人在開發網站上有關於SEO的經驗, 基本上觀念與SEO真的只要做這些事就好@ModernWeb Conf講者所述內容大致相同提供給大家作為參考。
忘掉Meta Keywords
早期會使用為網站加入關鍵字, 以利SEO, 但因為這個東西被過度濫用, 現在Google已經不會參考這個東西, 甚至您的網站有可能會因為這個東西的濫用而被黑名單。
忘掉PageRank
以往為自己的網站製作反向連結, 能夠提升自己網站的PageRank以利SEO, 但Google已經放棄PageRank作為網站的指標, 也建議做SEO的人不要再用PageRank當作參考指標。
Head內最重要的Title與Meta description
</span><span class="pln" style="color: rgb(0, 0, 0);">越重要的關鍵字放越前面 | 可將網站名稱擺在後面</span><span class="tag" style="color: rgb(0, 0, 136);"></tilte></span><span class="pln" style="color: rgb(0, 0, 0);">
</span><span class="tag" style="color: rgb(0, 0, 136);"><meta</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="atn" style="color: rgb(102, 0, 102);">name</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="atv" style="color: rgb(0, 136, 0);">"description"</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="atn" style="color: rgb(102, 0, 102);">content</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="atv" style="color: rgb(0, 136, 0);">"如果您不主動加入這個meta, google會擷取網頁的內容作為你的頁面description, 建議不要超過150字"</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="tag" style="color: rgb(0, 0, 136);">/></span></code></pre>
<h3 style="margin-top: 0px; margin-bottom: 2rem; font-weight: 300; font-size: 2.6rem; line-height: 1.3; letter-spacing: -0.1rem; font-family: sourcehansans-tc-medium; color: rgb(34, 34, 34); background-color: rgb(255, 255, 255);">
描述你的Canonical</h3>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
<code class="prettyprint prettyprinted" style="font-family: 'Source Code Pro'; font-size: 13.5px; padding: 0.2rem 0.5rem; margin: 0px 0.2rem; white-space: nowrap; border: 1px solid rgb(225, 225, 225); border-radius: 4px; overflow-x: scroll; display: block; background: rgb(241, 241, 241);"><span class="tag" style="color: rgb(0, 0, 136);"><link</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="atn" style="color: rgb(102, 0, 102);">rel</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="atv" style="color: rgb(0, 136, 0);">"canonical"</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="atn" style="color: rgb(102, 0, 102);">href</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="atv" style="color: rgb(0, 136, 0);">"http://www.example.com/product.php?item=swedish-fish"</span><span class="pln" style="color: rgb(0, 0, 0);"> </span><span class="tag" style="color: rgb(0, 0, 136);">/></span></code></p>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
加入上述canonical到您的head當中, 可避免權重分散。</p>
<pre style="overflow: auto; font-family: monospace, monospace; font-size: 15px; margin-bottom: 2.5rem; color: rgb(34, 34, 34); line-height: 24px; background-color: rgb(255, 255, 255);"><code class="prettyprint prettyprinted" style="font-family: 'Source Code Pro'; font-size: 13.5px; padding: 1rem 1.5rem; margin: 0px 0.2rem; border: 1px solid rgb(225, 225, 225); border-radius: 4px; overflow-x: scroll; display: block; background: rgb(241, 241, 241);"><span class="pln" style="color: rgb(0, 0, 0);">http</span><span class="pun" style="color: rgb(102, 102, 0);">:</span><span class="com" style="color: rgb(136, 0, 0);">//www.example.com/product.php?item=swedish-fish&trackingid=1234</span><span class="pln" style="color: rgb(0, 0, 0);">
http</span><span class="pun" style="color: rgb(102, 102, 0);">:</span><span class="com" style="color: rgb(136, 0, 0);">//www.example.com/product.php?item=swedish-fish</span></code></pre>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
假設上述兩個網址所看到的網頁內容是相同的, 一旦Google爬到這兩則網址可能視為不同頁面進行收錄, 而分散了權重, 加入canonical精確描述此頁面內容網址, 一旦Google爬到n個不同網址, 發現canonical的網址相同就會視為同一個頁面。</p>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
可以參考:<a href="http://googlewebmastercentral.blogspot.tw/2009/02/specify-your-canonical.html" rel="nofollow" style="color: rgb(30, 174, 219); text-decoration: none; transition: color 150ms ease-in-out; -webkit-transition: color 150ms ease-in-out; background-color: transparent;">Specify your canonical</a></p>
<h3 style="margin-top: 0px; margin-bottom: 2rem; font-weight: 300; font-size: 2.6rem; line-height: 1.3; letter-spacing: -0.1rem; font-family: sourcehansans-tc-medium; color: rgb(34, 34, 34); background-color: rgb(255, 255, 255);">
善用標題標籤H1-H6</h3>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
許多網站使用標題標籤純粹是為了偷懶將字體放大, 通常這些被放大的字都是不重要的, 反而你正告訴Google這是你網站重要的標題。</p>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
例如你可能在一個最新消息的其中一筆資料頁放入:</p>
<pre style="overflow: auto; font-family: monospace, monospace; font-size: 15px; margin-bottom: 2.5rem; color: rgb(34, 34, 34); line-height: 24px; background-color: rgb(255, 255, 255);"><code class="prettyprint prettyprinted" style="font-family: 'Source Code Pro'; font-size: 13.5px; padding: 1rem 1.5rem; margin: 0px 0.2rem; border: 1px solid rgb(225, 225, 225); border-radius: 4px; overflow-x: scroll; display: block; background: rgb(241, 241, 241);"><span class="tag" style="color: rgb(0, 0, 136);"><h1>
</span><span class="pln" style="color: rgb(0, 0, 0);">最新消息</span><span class="tag" style="color: rgb(0, 0, 136);"></h1>
</span><span class="pln" style="color: rgb(0, 0, 0);">...</span><span class="tag" style="color: rgb(0, 0, 136);"><h3>
</span><span class="pln" style="color: rgb(0, 0, 0);">我才是標題</span><span class="tag" style="color: rgb(0, 0, 136);"></h3>
</span><span class="pln" style="color: rgb(0, 0, 0);">最沒意義的文字成了最重要的標題。</span></code></pre>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
如同講者所述: 適度關鍵字埋入, 不要用代名詞。</p>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
盡量讓頁面只有一個h1標籤, 讓最有意義的keyword埋到h1標籤裡。</p>
<h3 style="margin-top: 0px; margin-bottom: 2rem; font-weight: 300; font-size: 2.6rem; line-height: 1.3; letter-spacing: -0.1rem; font-family: sourcehansans-tc-medium; color: rgb(34, 34, 34); background-color: rgb(255, 255, 255);">
使用HTML5標籤</h3>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
HTML5提供幾個常用標籤, 以利搜尋引擎在爬取網頁時可以找到網頁的重點內容。</p>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
常用的標籤有:</p>
<pre style="overflow: auto; font-family: monospace, monospace; font-size: 15px; margin-bottom: 2.5rem; color: rgb(34, 34, 34); line-height: 24px; background-color: rgb(255, 255, 255);"><code class="prettyprint prettyprinted" style="font-family: 'Source Code Pro'; font-size: 13.5px; padding: 1rem 1.5rem; margin: 0px 0.2rem; border: 1px solid rgb(225, 225, 225); border-radius: 4px; overflow-x: scroll; display: block; background: rgb(241, 241, 241);"><span class="tag" style="color: rgb(0, 0, 136);"><header></span><span class="pln" style="color: rgb(0, 0, 0);">通常這裡會再放h1, h2, h3搭配使用</span><span class="tag" style="color: rgb(0, 0, 136);"></header></span><span class="pln" style="color: rgb(0, 0, 0);">
</span><span class="tag" style="color: rgb(0, 0, 136);"><article></span><span class="pln" style="color: rgb(0, 0, 0);">文章內容, 通常裡面會再放一個header標籤, 同樣將h1標題置入header</span><span class="tag" style="color: rgb(0, 0, 136);"></article></span><span class="pln" style="color: rgb(0, 0, 0);">
</span><span class="tag" style="color: rgb(0, 0, 136);"><section></span><span class="pln" style="color: rgb(0, 0, 0);">與article有相似功用, 每塊section的附近不必是相關的內容, 建議section內要搭配h系列標題</span><span class="tag" style="color: rgb(0, 0, 136);"></section></span><span class="pln" style="color: rgb(0, 0, 0);">
</span><span class="tag" style="color: rgb(0, 0, 136);"><aside></span><span class="pln" style="color: rgb(0, 0, 0);">側欄</span><span class="tag" style="color: rgb(0, 0, 136);"></aside></span><span class="pln" style="color: rgb(0, 0, 0);">
</span><span class="tag" style="color: rgb(0, 0, 136);"><nav></span><span class="pln" style="color: rgb(0, 0, 0);">搜尋引擎會視這個標籤內的連結為重要連結</span><span class="tag" style="color: rgb(0, 0, 136);"></nav></span><span class="pln" style="color: rgb(0, 0, 0);">
</span><span class="tag" style="color: rgb(0, 0, 136);"><main></span><span class="pln" style="color: rgb(0, 0, 0);">主要內容, 請盡量確保一個站只有一個main標籤, 而最重要的內容就在main標籤內</span><span class="tag" style="color: rgb(0, 0, 136);"></main></span></code></pre>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
簡言之, 越能用HTML5標籤闡釋區塊所代表的意義就不要使用DIV。</p>
<h3 style="margin-top: 0px; margin-bottom: 2rem; font-weight: 300; font-size: 2.6rem; line-height: 1.3; letter-spacing: -0.1rem; font-family: sourcehansans-tc-medium; color: rgb(34, 34, 34); background-color: rgb(255, 255, 255);">
有意義的網址</h3>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
使用有意義的網址表達頁面內容以利SEO。</p>
<pre style="overflow: auto; font-family: monospace, monospace; font-size: 15px; margin-bottom: 2.5rem; color: rgb(34, 34, 34); line-height: 24px; background-color: rgb(255, 255, 255);"><code class="prettyprint prettyprinted" style="font-family: 'Source Code Pro'; font-size: 13.5px; padding: 1rem 1.5rem; margin: 0px 0.2rem; border: 1px solid rgb(225, 225, 225); border-radius: 4px; overflow-x: scroll; display: block; background: rgb(241, 241, 241);"><span class="pln" style="color: rgb(0, 0, 0);">www</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">example</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">com</span><span class="pun" style="color: rgb(102, 102, 0);">/?</span><span class="pln" style="color: rgb(0, 0, 0);">p</span><span class="pun" style="color: rgb(102, 102, 0);">=</span><span class="lit" style="color: rgb(0, 102, 102);">1</span><span class="pln" style="color: rgb(0, 0, 0);">
www</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">example</span><span class="pun" style="color: rgb(102, 102, 0);">.</span><span class="pln" style="color: rgb(0, 0, 0);">com</span><span class="pun" style="color: rgb(102, 102, 0);">/</span><span class="pln" style="color: rgb(0, 0, 0);">guide</span><span class="pun" style="color: rgb(102, 102, 0);">-</span><span class="pln" style="color: rgb(0, 0, 0);">to</span><span class="pun" style="color: rgb(102, 102, 0);">-</span><span class="pln" style="color: rgb(0, 0, 0);">seo</span></code></pre>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
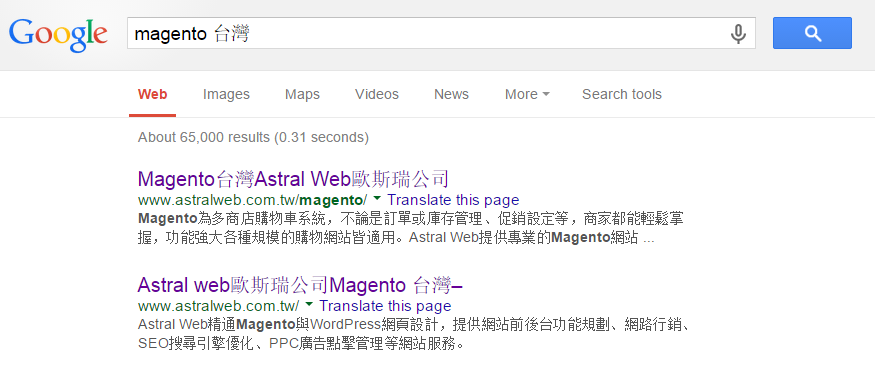
網址也是SEO的指標之一, 後者含有關鍵字, 更有機會排名在前面, 同時在搜尋結果若網址含有關鍵字, 也會被加粗顯示。</p>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
<img src="http://i.imgur.com/yLmF5UV.png" style="border: 0.5rem solid rgb(255, 255, 255); max-width: 100%; border-radius: 0.3rem; box-shadow: rgba(0, 0, 0, 0.14902) 0px 1px 4px; box-sizing: border-box; height: 85px; width: 500px;"></p>
<h3 style="margin-top: 0px; margin-bottom: 2rem; font-weight: 300; font-size: 2.6rem; line-height: 1.3; letter-spacing: -0.1rem; font-family: sourcehansans-tc-medium; color: rgb(34, 34, 34); background-color: rgb(255, 255, 255);">
使用結構化資料Schema.org</h3>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
<img alt="seo - schema.org" src="http://i.imgur.com/96qH4Sq.png" style="border: 0.5rem solid rgb(255, 255, 255); max-width: 100%; border-radius: 0.3rem; box-shadow: rgba(0, 0, 0, 0.14902) 0px 1px 4px; box-sizing: border-box; height: 248px; width: 600px;"></p>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
簡單說就是在HTML標籤中加入一些屬性, 讓搜尋引擎更了解區塊中的內容是什麼, Google現在也建議使用Schema.org, 會記錄您有哪些結構化資料的頁面, 代表這對SEO有一定的影響力。</p>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
至於使用方法可參考<a href="https://schema.org/docs/schemas.html" rel="nofollow" style="color: rgb(30, 174, 219); text-decoration: none; transition: color 150ms ease-in-out; -webkit-transition: color 150ms ease-in-out; background-color: transparent;">schema.org</a>每種type說明頁面底下都有範例, 在這裡就不細談了。</p>
<h3 style="margin-top: 0px; margin-bottom: 2rem; font-weight: 300; font-size: 2.6rem; line-height: 1.3; letter-spacing: -0.1rem; font-family: sourcehansans-tc-medium; color: rgb(34, 34, 34); background-color: rgb(255, 255, 255);">
提交Sitemap</h3>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
主動提交sitemap檔給Google某種程度上是催趕Google盡快為您的網站建立索引, 能夠加快網站內容被收錄, 並且是您指定的重要頁面。</p>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
<span style="font-family: sourcehansans-tc-medium; font-size: 2.6rem;">為您的網站加入SSL</span></p>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
Google已經宣布, 對於有使用SSL加密連線的網站會進行排名加分, 為網站加入SSL機制以利SEO。</p>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
參考:<a href="http://searchengineland.com/google-starts-giving-ranking-boost-secure-httpsssl-sites-199446" rel="nofollow" style="color: rgb(30, 174, 219); text-decoration: none; transition: color 150ms ease-in-out; -webkit-transition: color 150ms ease-in-out; background-color: transparent;">Google Starts Giving A Ranking Boost To Secure HTTPS/SSL Sites</a></p>
<h3 style="margin-top: 0px; margin-bottom: 2rem; font-weight: 300; font-size: 2.6rem; line-height: 1.3; letter-spacing: -0.1rem; font-family: sourcehansans-tc-medium; color: rgb(34, 34, 34); background-color: rgb(255, 255, 255);">
Mobile friendly Website</h3>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
Google會對於行動裝置友善的網站進行排名加分, 使得在行動裝置上搜尋的結果會以mobile friendly的網站作為優先的排序。</p>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
<img alt="seo - google mobile friendly" src="http://i.imgur.com/263dyFL.png" style="border: 0.5rem solid rgb(255, 255, 255); max-width: 100%; border-radius: 0.3rem; box-shadow: rgba(0, 0, 0, 0.14902) 0px 1px 4px; box-sizing: border-box; height: 96px; width: 400px;"></p>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
可利用此工具測試您網站是否符合: <a href="https://www.google.com/webmasters/tools/mobile-friendly/" rel="nofollow" style="color: rgb(30, 174, 219); text-decoration: none; transition: color 150ms ease-in-out; -webkit-transition: color 150ms ease-in-out; background-color: transparent;">Google - 行動裝置相容性測試</a></p>
<h3 style="margin-top: 0px; margin-bottom: 2rem; font-weight: 300; font-size: 2.6rem; line-height: 1.3; letter-spacing: -0.1rem; font-family: sourcehansans-tc-medium; color: rgb(34, 34, 34); background-color: rgb(255, 255, 255);">
加入社群按鈕</h3>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
加入社群按鈕如Google plus button, facebook like, 目前沒有直接的證實這個操作會影響SEO, 只知道搜尋結果會附上多少人+1, 但我認為若對SEO有影響的話也是Google plus, Facebook like的參考價值似乎沒有那麼高。</p>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
參考: <a href="http://mashable.com/2012/02/21/google-plus-1-seo/" rel="nofollow" style="color: rgb(30, 174, 219); text-decoration: none; transition: color 150ms ease-in-out; -webkit-transition: color 150ms ease-in-out; background-color: transparent;">How Google's +1 Button Affects SEO</a></p>
<p style="margin-bottom: 2.5rem; color: rgb(34, 34, 34); font-family: 'Lucida Grande', sourcehansans-tc-normal; font-size: 15px; line-height: 24px; background-color: rgb(255, 255, 255);">
結語:個人認為越乾淨的網頁原創度越高的內容越有機會在搜尋引擎搶到第一位。</p>