前言:Google提供了我們Linux Geek一個好玩具。
Acer在去年底推出Acer Chromebook 13這台Chromebook,
我看了規格後覺得,這台非常適合Linux玩家,未來不知道,
但過去要找到這樣的玩具,還台灣廠商做的,很少很少(根本是沒有啦.....)
Acer Chromebook 13我是透過網拍買的二手機(我是12月中旬買的),
但因為距離上市日期不長,加上它的特性,我相信機器都還很乾淨,
要被操到硬體問題一堆,難度很高,
在這裡要感謝賣家,用不錯的價格提供了一台好玩具。
規格:Acer Chromebook 13的規格如下:
- CPU:ARM Cortex-A15 4核心 (Nvidia Tegra K1)
- Video:Nvidia Kepler架構192核心
- LCD:13.3吋LED背光LCD (1366x768)
- RAM:4GB DDR3 (不可擴充)
- Storage:32GB eMMC
- Webcam:前置Webcam (1280x720)
- WiFi:802.11ac
- Bluetooth:Bluetooth 4.0
- Card Reader:SD-Card
- Battery:3220 mAh
看到第1條相信就傻了,再看第2條,更傻。
這台Notebook,使用的是ARM處理器,而且是Nvidia出的ARM處理器,所以內含Nvidia顯示。
這台機器非常有趣,它的真身其實是:
Tegra-K1原價屋NVIDIA Jetson TK1開箱它是Nvidia針對行動平台出的ARM處理器,
除了Acer Chromebook 13外,還使用在下面幾個產品上:
此外,Nvidia提供的車用電腦開發平台,也是使用這塊Nvidia Tegra K1。
機器問題點:問題1:無法安裝WindowsAcer Chromebook 13最大的問題,正是它的特色所在,
它使用的是Nvidia ARM處理器,因此無法在上面安裝Windows,
這對於大部分玩家而言,就會是個大問題,
無法安裝Windows,表示無法隨心所欲的安裝程式、系統。
問題2:ChromeOS有夠難用ChromeOS的主要問題是,它全部功能都要透過網路,
你要寫Word、Excel、PowerPoint:Google Document
你要記事本:Google Keep
你要儲存檔案:Google Drive
你要看影片聽音樂:一個簡易的播放器,並整合Google Drive
那如果現在沒有網路呢?
你要寫Word、Excel、PowerPoint:.........
你要記事本:..........
你要看影片聽音樂:..........
那不用說了,這根本就是垃圾,沒有使用者會買單的。
當上述2個問題同時存在,你買了一台Chromebook,
只能使用Google線上服務,離線後通通不能用,
又不准你安裝其他作業系統,
請問你下個動作是什麼?
我猜:
1. 退貨
2. 網拍賣掉
3. 丟角落堆灰塵
ChromeOS的設計有其特色,但目前設計有瑕疵,實用性很糟糕,
關於它的設計理念,我放在最下面附註。
Linux Geek禮物:雖然機器有上述2個怪問題,但對於Linux Geek來說,這些問題都不是問題。
Chromebook有2個特別計畫:
這2個計畫都能讓Chromebook不再用ChromeOS,而改用Ubuntu或其他Linux distribution。
這2個的區別是:
- chrubuntu:是「安裝」一個獨立的Ubuntu,開機就直接進入Ubuntu
- crouton:是「放置」一個Ubuntu,由ChromeOS切換進Ubuntu桌面環境
2個我都使用過了,crouton不好用,
而且在Acer Chromebook 13上,crouton無法使用顯示晶片硬體能力,
我自己是沒有嘗試過,國外網友的意思是,
Nvidia K1 X11 Driver只能被載入1次,重複載入時,第2次載入無法使用硬體能力。
目前我是使用chrubuntu的方式,系統運作相當不錯。
Acer Chromebook 13 Linux軟體(含作業系統)支援情況:針對Linux軟體支援情況,我們概括簡單的按下面分類:
- 硬體驅動與Linux Kernel
- Linux軟體、Library與ARM
硬體驅動與Linux Kernel:Acer Chromebook 13出廠就是Linux,因此內部的硬體沒有Linux驅動的問題。
這非常難得,大部分Notebook要裝Linux,都會遇到很多驅動程式不支援或支援不好的情況,
但在Chromebook上,不會有這樣的問題。
額外驅動程式,
Google有提供各Chromebook的Kernel SourceCode,額外裝置的Kernel Module SourceCode只要支援ARM,就可以編譯出Kernel Module。
這點Google做得相當好,它針對所有Chromebook型號,有提供一整棵Kernel SourceCode Tree,
我們可以直接根據Chromebook型號,下載到相對應的Kernel SourceCode,也有提供目前使用的config(ChromeOS預載Kernel,直接有/proc/config.gz),可以自己修改Kernel,或編譯Module。
因為它沒有RJ-45有線網路,我另外插一張USB3.0 Gigabit網路卡,
驅動程式直接有module可以使用,連build都不用。
哪一張?
USB3.0 gigabit網路卡晶片大概只有1、2家,可以直接用的是Axis的晶片,
很神奇,Axis本業是IP Camera,但竟然業外搞了一顆少見的USB3.0 gigabit chip。
Linux軟體、Library與ARM:目前Ubuntu ARM(當然應該也包括Debian ARM)的套件完整度相當高,
除了專門針對x86的軟體(例如:wine、VM)沒有之外,
目前使用上,還沒遇到沒提供的OpenSource軟體或Library,
哪些叫做有提供的?
Java、FlashPlayer(Google包在Chromebook內)、GNOME、MPlayer、VLC、Firefox、Chromium、Qt Library、GTK+ Library、python...等,常見的軟體、Library都支援。
到目前,只遇過一套程式可以裝,但執行會Crash,是畫3D的blender。
所以使用上幾乎沒遇到問題,目前唯一的問題是,
它的硬解Nvidia是用OpenMAX,提供的是GStreamer模組,
MPlayer、VLC不支援OpenMAX,目前還只能ARM軟解。
但這台ARM四核心很強大,除了H.264不行外,MPEG4以下等級,ARM軟解都直接ok。
所以結論是,這台Chromebook 13,改用Ubuntu(Chrubuntu)後,整個頭好壯狀,考試都得100分。
特色與優勢:1. 非常省電 (除動態時脈調整外,還動態開啟關閉CPU核心)這台是ARM系統,使用起來真的是很省電,
Nvidia對Tegra K1的支援相當不錯,
它因為是專門用在手機、平板的行動平台,對於省電有特殊設計。
根據
Tegra-K1描述,
「理論上」它應該是NVIDIA 4-Plus-1 Quad-Core ARM Cortex-A15,
這裡指的NVIDIA 4-Plus-1是說,
「理論上」它應該有2顆ARM,
1顆是4核心高階高時脈ARM,另一顆是單核心低時脈ARM,稱為LP :p,
「理論上」它應該可以在閒置時,關閉4核心高階ARM,切換成使用LP ARM。
「實務上」我找不到文獻說的參數來切換CPU,沒辦法很屌的做到切換成LP ARM,
原因我有3個猜測:
1. 我猜Google或Acer測試時發現不穩,把這功能關閉
2. 這款SoC是閹割版,沒有額外這顆LP ARM
3. 工程師研發時,沒注意到這功能,沒開
但除了這點有點可惜外,這台Chromebook的ARM直接build-in省電module,
它除了一般PC動態時脈調整外,它可以動態的開啟、關閉CPU核心,
當CPU工作量低時,就會先關閉1個核心,還是很低就關第2個核心,
陸續關到剩下單核心。
當CPU工作量增加時,時脈先拉高,然後開第2個核心,
還是很高,開第3個核心,最終4個全開。
開/關的切換過程完全不會有感覺,不會頓也沒遇過程式因為切換發生問題。
2. 強大顯示運算買小筆電,看高解析度影片真的是慘,
「號稱」可以硬解1080p影片,
實際情況是,高bitrate影片就是解不動。
這台是Nvidia血統的SoC,不用說,顯示晶片超強,
Nvidia主打的特點就是超強繪圖運算,
Tegra-K1的介紹中描述,它的應用環境包括:
- 車用電腦中的環境辨識 (包括自動煞車的車前障礙物辨識、循跡系統的標線偵測...等)
- 機器人的機器視覺 (障礙物辨識、物件辨識)
所以這台有CUDA,可以直接用這台開發CUDA程式做顯示卡運算,
雖然不知道意義在哪........
播放影片部份,如果MPlayer、VLC能支援OpenMAX(正在研究中),
那就可以丟掉爛爛的播放器,直接用MPlayer、VLC順暢播放H.264影片。
3. 高CP值這台就算是原價,價格也相當實惠。
客官啊.......
它的雙胞胎兄弟NVIDIA Jetson TK1原價屋目前特價一塊還要NT 6090,
你買這台NB,Acer附上13.3吋LCD、3220mAh電池、802.11ac WiFi、藍芽、32GB eMMC,
只多賣你不到NT 4000,這樣的商品和價格,去哪找啊。
怎麼改機成Ubuntu (Chrubuntu):我完全瞭解,介紹了半天,卻不提供安裝方式,根本是炫耀文,擺明找打。
我還沒完全把Chrubuntu的script修改完,
沒辦法提供出簡單、完整的安裝方式出來,
不過,這裡我先把參考資料,目前建好的檔案放出來,
高手高手高高手先自己試試看吧!
參考資料:ChrUbuntu on Acer Chromebook 13上述參考資料的位址是最關鍵的,裡面開版大大實際上已經把7成的工作完成了,
他做了下列事情:
1. Ubuntu放上Acer Chromebook 13
2. 整合了Nvidia在
Linux For Tegra R19提供的Library
3. 把Google改過針對Acer Chromebook 13的FlashPlayer移入Ubuntu
4. 放上支援硬解的播放器(可能也是從Google的ChromeOS搬出來的)
5. 將ChromeOS內的Kernel和modules複製到Ubuntu中
其他網友在版上補充:
1. Ubuntu NetworkManager在WiFi運作不正常的修正
2. 音量快速鍵設定
3. 開機後預設關閉藍芽
4. Ubuntu 14.10無法順利安裝和使用,需使用Ubuntu 14.04
自己安裝心得:
我自己實際安裝,第1次安裝滿辛苦的,因為它下載網站設到歐洲,很慢.......
過程失敗,就要重新開機,整個script重跑......很久.....
所以最後script還自己邊try邊改......直到安裝成功......
再之後,直接把安裝好,ok得版本tar起來,直接tar解開......
另外,我自己修正包括:
1. 修正按Power睡眠後起不來
2. 除Xfce4外,安裝GNOME Fallback
3. 輸入法加入新酷音輸入法
4. 除音量快速鍵外,加入顯示器亮度快速鍵 (針對GNOME設定,Xfce4我不會設自定義快速鍵)
5. 直接安裝好修正過的NetworkManager
6. Nvidia的
Linux For Tegra(L4T)改用R21.2版 (R21.2版支援CUDA 6.5,R19只支援到CUDA 6.0)
7. 修正切換耳機沒聲音
8. 加入CIFS和NFS的modules
9. 開機後直接設定啟用動態開啟/關閉CPU核心的能力
10. 安裝、設定思源黑體(Noto Sans)中文字型
11. 開機後,顯示器亮度設為50%(預設是最亮)
12. 安裝好Java、Firefox、Chromium、LibreOffice、MPlayer、VLC、aptitude
我直接將改過得整個系統打包成tar檔案,
省去chrubuntu script上網下載一堆套件安裝成系統的時間,
高手高手高高手只需要:
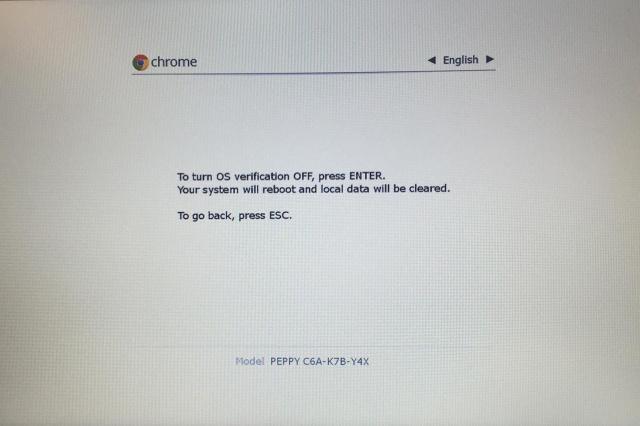
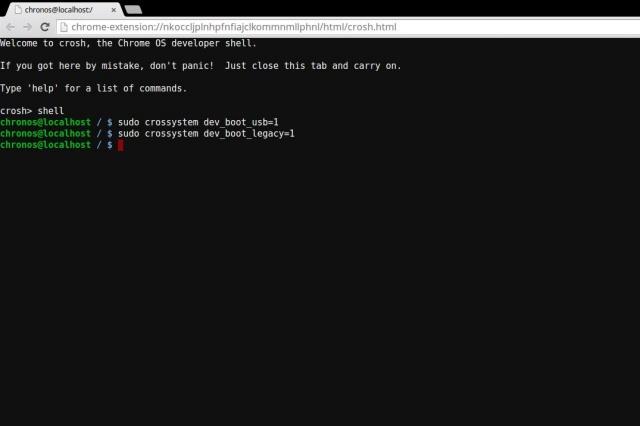
Step 1. 按chrubuntu教學,將Acer Chromebook 13設成Develop Mode
Step 2. 按
ChrUbuntu on Acer Chromebook 13執行chrubuntu.sh,變更Partition Size並Format成ext4
Step 3. 將我改過的系統tar檔傳上去(我自己是用wget放到home目錄),解開到chrubuntu Partition
Step 4. 按
ChrUbuntu on Acer Chromebook 13,切換開機載入系統的Partition
打完收工
預設的帳號密碼和原來chrubuntu一樣:
帳號:user密碼:userroot預設禁用無法登入,使用sudo su變更後再改密碼。
檔案壓縮後有1.35GB目前我放在MEGA上,
未來歡迎幫我分流,或提供給我空間放置,連結如下:
xubuntu-desktop_lazchrubuntu_l4tr21.tar.bz2下一篇,我希望可以修改完針對這個檔案安裝的chrubuntu.sh,
再把完整步驟寫出來。
目前使用上尚待解決的問題:
1. MPlayer、VLC OpenMAX移植和硬解(如果用gstreamer base的播放器,如:totem,可以直接硬解)
2. 睡眠後可能是顯示晶片沒停止很耗電,我電腦睡眠後丟著,白天上班晚上回來電池竟然沒電了
3. 闔上螢幕不會關機;但睡眠後,闔上螢幕反而會開機
4. GNOME環境下,System tray的電池開機後不會顯示;點設定->電源叫出後,睡眠->醒來後又會消失
5. 睡眠醒來時,畫面會閃3下
6. Firefox支援Java Plugin不支援FlashPlayer (這是個大哉問,跟Firefox要支援Chrome Plugin格式有關)
7. Chromium支援FlashPlayer不支援Java Plugin (這是個大哉問,跟Java Plugin格式有關)
8. 變更alsamixer設定後,切換到耳機模式,耳機有聲音喇叭沒聲音(正常);但在喇叭模式,耳機和喇叭都有聲音(不正常)
9. 鍵盤沒有Del,同位置是電源,經常按錯啊 (這問題是來鬧的嗎....)
10. 極少數時候,睡眠醒來後,執行中程式會Crash
目前注意到大部分問題都發生在睡眠或睡眠醒來,
我十分懷疑問題點在Systemd和UPower,
事實上我發現到,Ubuntu預設睡醒的行為,都是針對x86或intel的動作,
這台是Nvidia ARM,相關的動作都沒有或可能不完全,
但目前我對Systemd和UPower都不算熟,chubuntu又算是改機成品,
沒有正常的Ubuntu 14.04對照,不確定正確動作流程。
題外話之ChromeOS設計理念:Google的Android在手機上異常成功的關鍵之一,就是捨棄了傳統的手機平台設計,
傳統手機平台,都是一般作業系統搭配一個特殊的環境和特殊的SDK,
像是
OpenMoko。
在那個年代,我還在用PocketPC,最方便開發的系統是WinCE,使用VisualC++ Embedded。
你要開發者在開發App前,要先經過一個複雜的「儀式」,
才能把開發環境建置出來,環境內的桌面系統可能是Qt Library、GTK+ Library,
又因為是手機平台,SDK還不大一樣,這開發者怎麼買單?
Google的創舉在於,你不需要那個複雜的「儀式」,
你也不需要學習離譜的SDK,你只要會「Java」,而且注意,
不是Sun設計得莫名其妙的JavaME,而是直接用JavaSE就能開發,
只要最後經過一道「詭異程序」,就能把Java程式放在Android上執行。
所以就成功了...........
Google的作法是,
它把手機底層全部用一個Google的JavaVM包裹(JavaVM的設計公司是被Google買斷的),
開發者不需要知道底層在幹嘛,只需要Java程式這個JavaVM能看懂,就能執行,
那個「詭異程序」,就是負責將一般的Java程式,
轉換成這個小型化JavaVM能看懂的格式,附帶包入安裝資訊...等。
Google這作法當時,Java已經是熱門語言,程式開發者多,
直接用現成語言和現成SDK就能開發,
加上Google的名號,和當時hTC獨家的硬體工藝,使用者和開發者就買單了。
事實上,當時Google還是擔心和其他同質平台遇到一樣的問題,
因此發表前還搞了個Android前100大創意App徵選,
除了搞聲勢外,就是要讓開發者能認識、熟悉這個平台的開發環境和模式。
Google聽到有人在PC上,用「瀏覽器」當核心開發OS,
手法和它在Android上一樣,差別是,
一個用JavaVM,一個用瀏覽器的WebKit + JavaScript解譯器
(瀏覽器在現代,幾乎可以視為一種Html + JavaScript語言的VM),
直接就想複製這樣的模式到PC,要把Windows幹掉,這就是ChromeOS。
ChromeOS的設計理念不錯,也很特別,
但它的設計,只整合了網路服務,沒有整合本機程式,
這讓整個ChromeOS變得失敗。
我描述個對比,你在Android手機上操作,
會因為是網路手機,所以沒辦法讀取手機內的影片、聲音、聯絡人、簡訊嗎?
這當然不會發生吧.......
但在ChromeOS上,竟然是搞成這樣,這真的是失敗設計,
你要同一個架構這麼搞,你可以寫個獨立的Local WebServer,
所有本機相關的操作,都透過Local WebServer呼叫執行。
更簡單的作法,你直接在架構上開洞,在ChromeOS的SDK上開個API,
能直接開啟本機程式,同樣可以引入檔案總管、小畫家、MPlayer、VLC...等,
就不會搞成現在這樣,有新意但不好用。