[摘要]安装完成之后,你首先应该关闭系统的自动升级,因为它们在Chromebook上不会有任何作用,且最新版本可能会不兼容现有设置。

腾讯数码讯(肖恩)Chrome OS虽然是Chromebook笔记本的“原配”,但对于部分用户来说,这款操作系统的功能有些太过简单了。可你或许并不知道,Chromebook其实是可以安装Windows系统的。日前,科技网站Digital Trends就撰写了在Chromebook上安装Windows的指南。
准备工作
系统安装总是会存在一定风险,特别是这种未受官方许可和支持的行为。对操作系统、固件和BIOS动手脚可能会对硬件产生严重影响,甚至有变砖的风险。可虽说如此,已经有用户根据下文中的指导取得成功,所以出现问题的可能性并不高。在开始之前,你应该先将Chromebook当中存储的所有数据进行备份,以防任何可能的数据丢失问题出现。
另外需要注意的是,这种方式目前仅在Chromebook Pixel和宏碁C720 Chromebook两款设备上取得了成功。虽然其他机型可能同样适用,但这两款设备的性能和功能都能让整个安装过程更加顺利一些。
由于控制输入与计算机进行交互的方式存在不同,Chromebook安装Windows之后是无法使用设备自带的键盘、触控板和触控屏的。不过你可以使用USB接口连接键盘来绕过这个问题。
所需工具
系统安装所需要的东西包括:
·一部Chromebook Pixel或宏碁C720
·电源线(在整个安装过程保持电源连接)
·容量至少4GB的U盘
创建可启动U盘
由于Chromebook并没有光驱,我们首先需要使用Windows 8系统镜像制作可启动U盘。经过先行者的测试,Windows 8可以在这两款设备上流畅运行,可如果你想发挥自己的冒险精神,也可以尝试Windows 7甚至是Windows 10技术预览版。
首先,你需要在微软的帮助页面当中阅读制作说明,并下载介质创建工具。需要注意的是,你依然需要产品密钥才能通过整个安装过程。

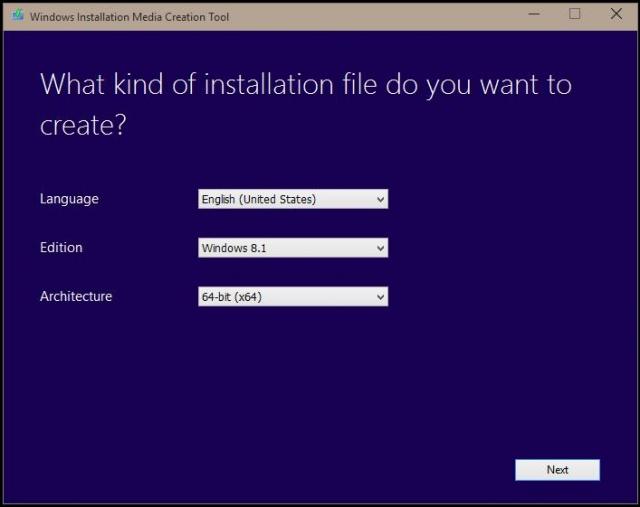
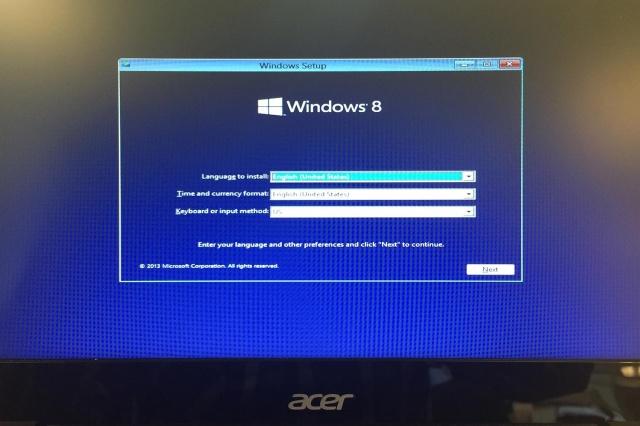
运行该工具之后,你需要选择系统语言和体系结构(选择64位),随后该工具就会开始下载系统镜像,整个过程的耗时可能会有些长。

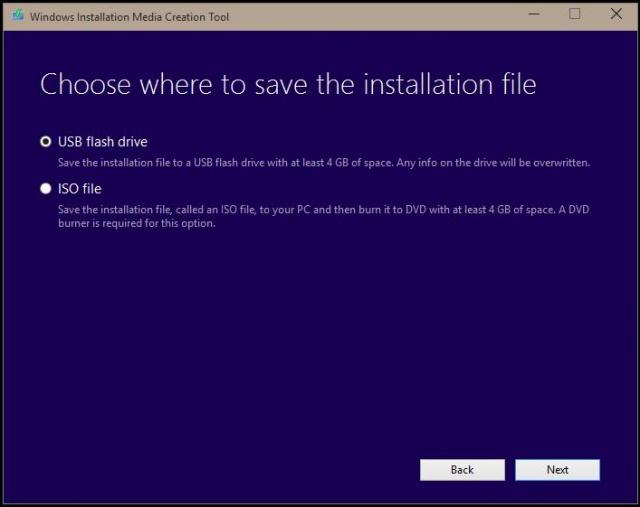
下载完成之后,你就可以根据提示将镜像加载到事先准备好的U盘当中了。微软提供的工具使用起来非常简单,你应该不会碰到任何问题。
让Chromebook进入开发者模式
只有在开启开发者模式之后,Chromebook才会允许你安装Chrome OS以外的操作系统。开发者模式的开启此前需要使用主板上的物理开关才能实现,不过谷歌已经大幅简化了整个过程,无需再拆机了。
首先,你应该确保将Chromebook上存储在本地的数据全部进行备份,因为之后的几个步骤可能会清除本地数据。

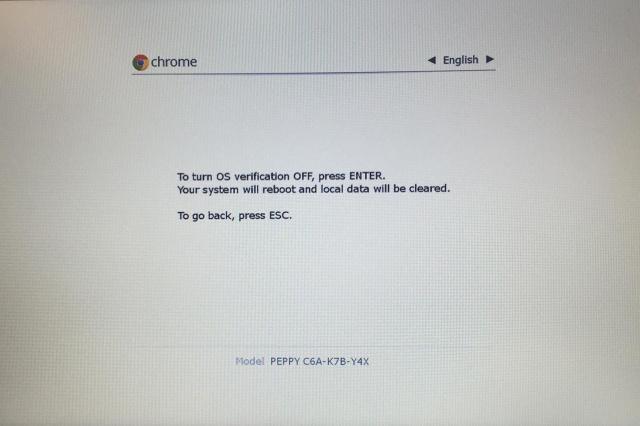
完成备份之后关闭计算机,在关机状态下按住“Esc”和“F3”键,然后同时按下电源键。随后屏幕会显示启动进入恢复模式的提示语,而你需要在该界面下按住Ctrl+D获取开发者模式。计算机此后会重新启动,并进行数分钟的自我配置。在此之后,系统每一次开机都会显示开发者模式的警告语,而你可以按下Ctrl+D绕过。
开启Legacy BIOS
开启了开发者模式之后,你需要在Chrome OS当中使用命令行来对系统进行更多的调整。

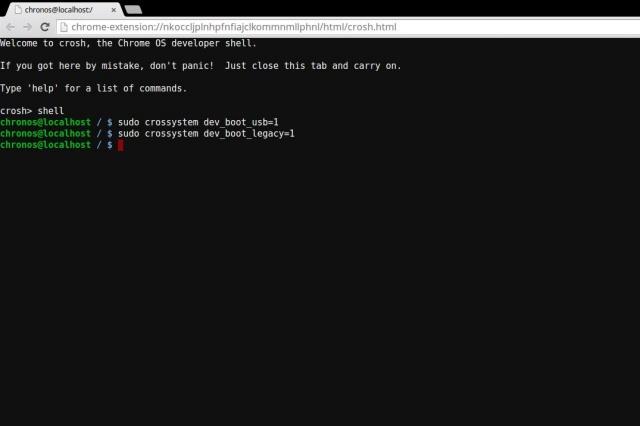
Chrome OS的命令行工具叫作Crosh,可通过按住Ctrl+Alt+D开启。开启该工具之后,输入Shell以获取Unix命令行的权限。如果文本字段从“Crosh>”变成了“chronos@localhost / $”,这就证明命令输入正确。此后,你还需要输入下面这两行命令:
sudo crossystem dev_boot_usb=1
sudo crossystem dev_boot_legacy=1
输入第一行之后你会看到系统管理员相关的提示,第二行输入后则不会有任何回应。在此之后,你的Chromebook就已经准备好安装Windows了。
安装Windows
将之前制作的U盘插入Chromebook并重启系统,开机后使用Ctrl+D跳过安全警告,然后按下Ctrl+L加载legacy BIOS。

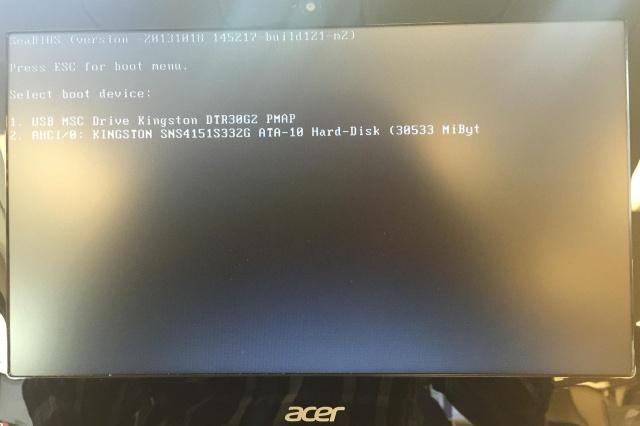
当屏幕显示以“SeaBIOS”打头的文字之后,按下ESC加载启动菜单,并按下和U盘相对应的数字键。
資料來源
由于Chromebook的硬盘空间较小,你首先需要使用Windows安装程序内置的磁盘管理工具来擦除硬盘内容。想要开启该工具,你需要按下Shift+F10,然后输入disk part。

开启磁盘分区管理之后,你可以通过Windows命令行工具来管理磁盘和容量。首先,你应该输入disk list来查看可用的磁盘,其中默认的安装磁盘一般会是“0”。随后,你还要输入下面这两条命令:
select disk 0
clean all
在此之后,你就能以常规方式安装Windows了。完成安装之后,你每一次开启都需要在跳过警告提示之后按下Ctrl+L运行legacy BIOS,然后按下Esc并选择安装了Windows的硬盘。不然的话,设备会自动运行Chrome OS,并显示错误提示(系统已被擦除)。
已知问题
安装完成之后,你首先应该关闭系统的自动升级,因为它们在Chromebook上不会有任何作用,且最新版本可能会不兼容现有设置。
除了无法使用内置输入方式之外,你还无法调节系统的声音和屏幕亮度。不过USB设备的工作大体正常,包括Xbox 360手柄。在谷歌开放驱动之前,这些问题应该会一直持续下去。
如果你改变主意,想要重装Chrome OS,也可以使用U盘轻松实现。

















