相關資料
http://www.hulu.com.tw/?p=648
2014年1月30日 星期四
2014年1月27日 星期一
善用Google Analytics了解您的網站客戶
作者:黃玫瑋 / 計算機及資訊網路中心程式設計組副理

Figure 1 登入Google Analytics

Figure 2 進行註冊設定

Figure 3 選傳統版 Analytics (分析)

Figure 4 輸入網站資訊

Figure 5 取得追蹤碼並複製到您的網站

Figure 6 觀看即時資訊

Figure 7 管理員進行設定更改

Figure 8 即時分析總覽

Figure 9 目標對象總覽

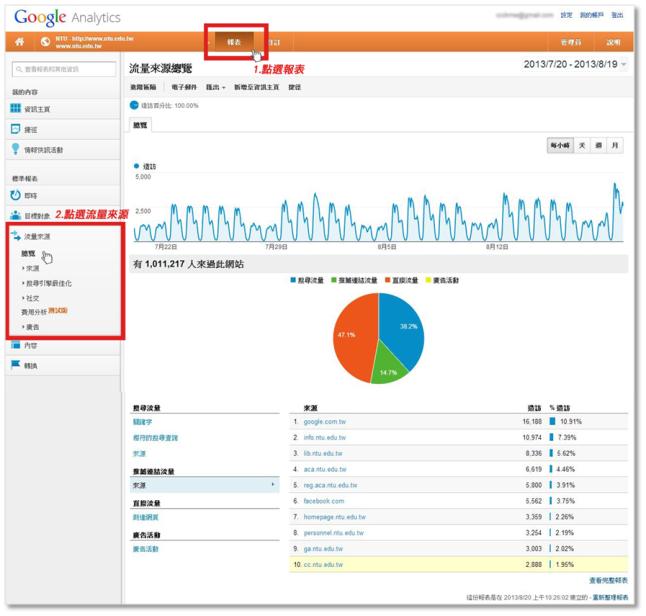
Figure 10 流量來源總覽

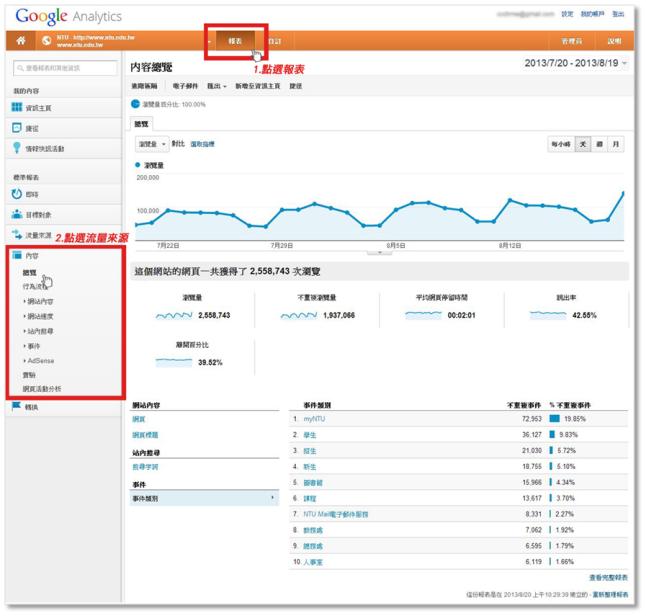
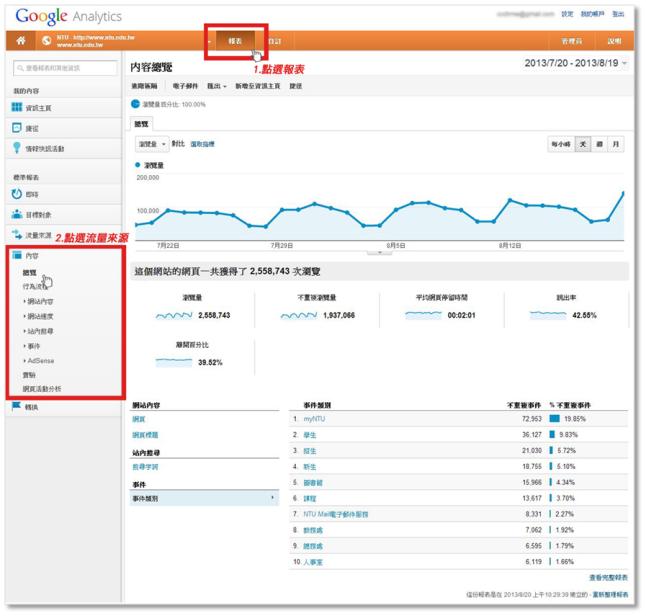
Figure 11 內容總覽

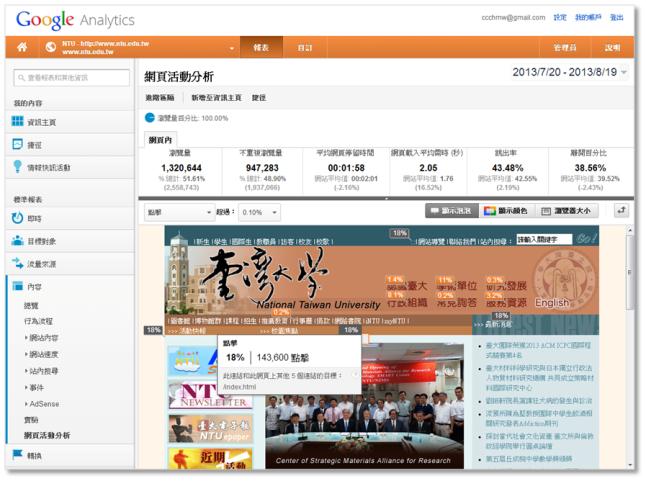
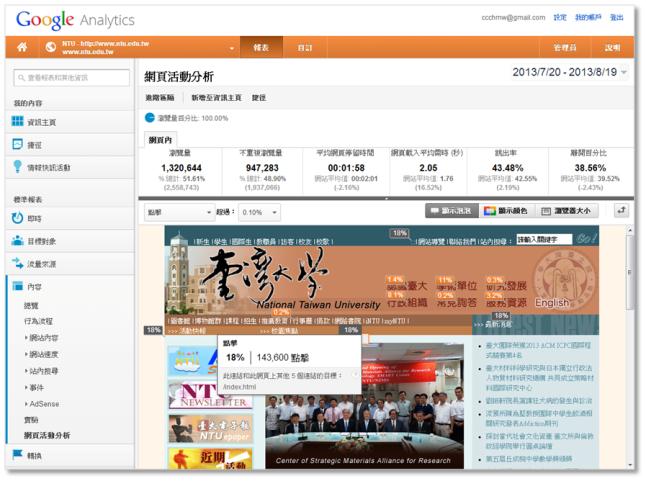
Figure 12 網頁活動分析畫面

3. 作業系統
目前以windows作業系統為第一大主流,而windows版本中,以WIN7的使用率最高。建議設計時,能符合Windows、Android、Macintosh、iOS等系統之顯示。


4. 瀏覽器
目前第一大主流為Chrome瀏覽器,而IE位居第二,IE版本中,以IE8的使用率最高,但IE10有逐漸攀高之趨勢。建議設計時,能符合Chrome、IE(含版本10~6)、Android Browser、Safari、Firefox等瀏覽器之顯示。


5. 螢幕解析度
目前最多的為1366 x 768( 16:9),其次是1280x800,第三為1024x768,其中1024x768是目前網頁設計標準的主流,在國際上1024x768依舊是佔有率第二名。建議以1024x768為基本規格來設計,如此亦方便跨裝置瀏覽。


6. 裝置種類
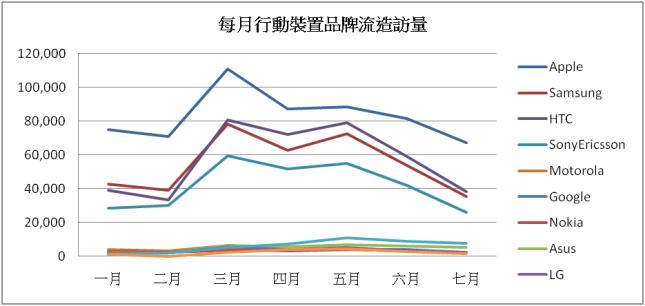
目前以Android使用者最多佔71.51%,其次26.67%才是iOS,Windows Phone則不到1%。不過,若以行動品牌來看,Apple則占有最高比例31.36%。


結論網站流量分析對於網站經營是很重要的資訊,藉由簡單的Google Analytics分析工具,定期監控流量的走勢,可改善網站設計及服務,提供更優質的使用者瀏覽經驗,大家一起努力吧!
您知道線上同時有多少客戶造訪您的網站嗎?這些客戶是使用了平板還是行動裝置呢?網站中哪些是最熱門的服務呢?想輕鬆掌握網站流量,可善用Google Analytics,透過簡單的設定來產生清楚的報表分析,以迅速了解您的客戶群!本文將以臺大入口網為例,帶您體驗一下網站流量分析也可以這麼簡單!
前言想了解網站的客戶特徵,分析網站使用記錄是一個不錯的起點。目前無論是業界或學術界,多半採用Google Analytics來分析網站,它除了容易上手外,分析功能強大,且不只是告訴你有多少人瀏覽過網站,更可深入了解內容、社交、行動、轉換、廣告等訪客行為及流量來源。除此之外,它不僅可應用於一般網站部落格,連行動裝置應用程式(Mobile App)也能追蹤分析。
入門設定Google Analytics主要是利用Page Tag網頁標籤來蒐集數據資料,並將數據資料做進一步的分析過濾,最後彙整成我們所需的流量報表。要開始產生報表前,請利用下面幾個簡單的步驟,將JavaScript追蹤程式碼置入您的網頁上。
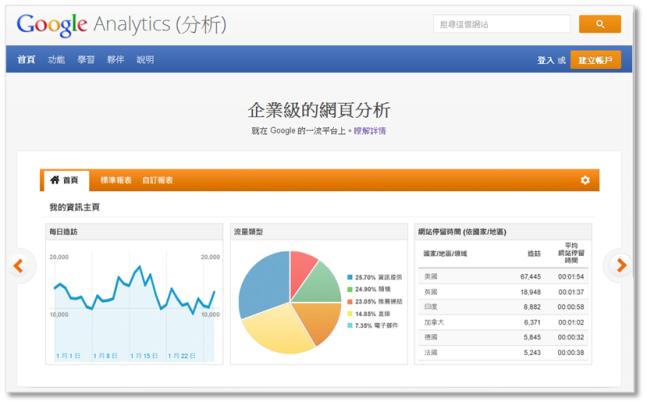
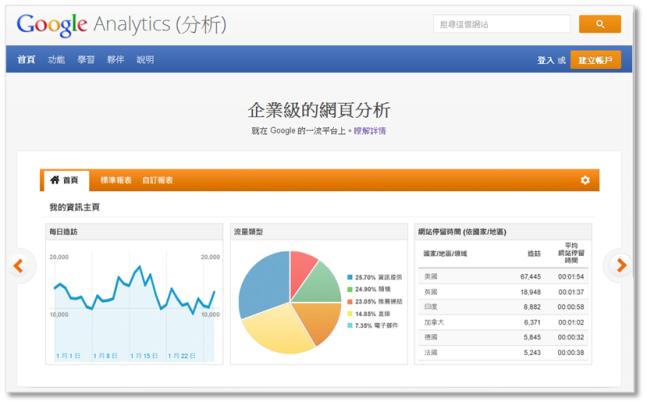
Step1:請至官網http://www.google.com/intl/zh-TW/analytics/,利用Google帳號登入。
Step1:請至官網http://www.google.com/intl/zh-TW/analytics/,利用Google帳號登入。

Figure 1 登入Google Analytics
Step2:點選註冊開始使用

Figure 2 進行註冊設定
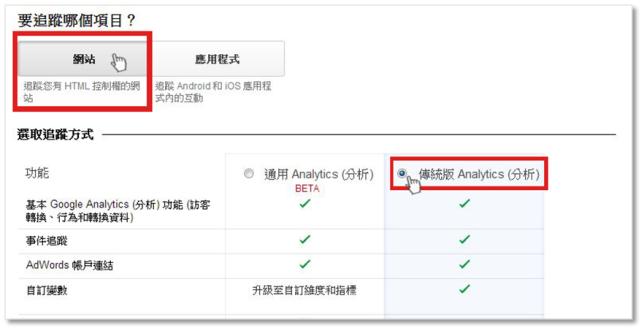
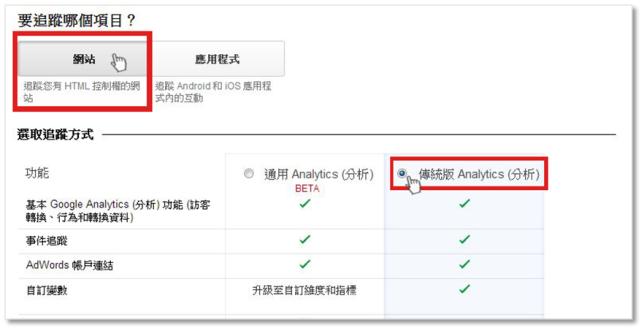
Step3:選擇應用在網站還是應用程式上,追蹤方式先選傳統版,通用版目前還是Beta版,暫不介紹。

Figure 3 選傳統版 Analytics (分析)
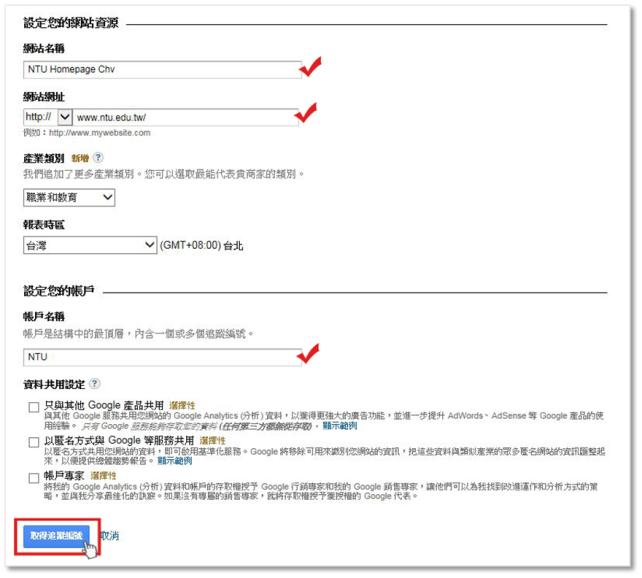
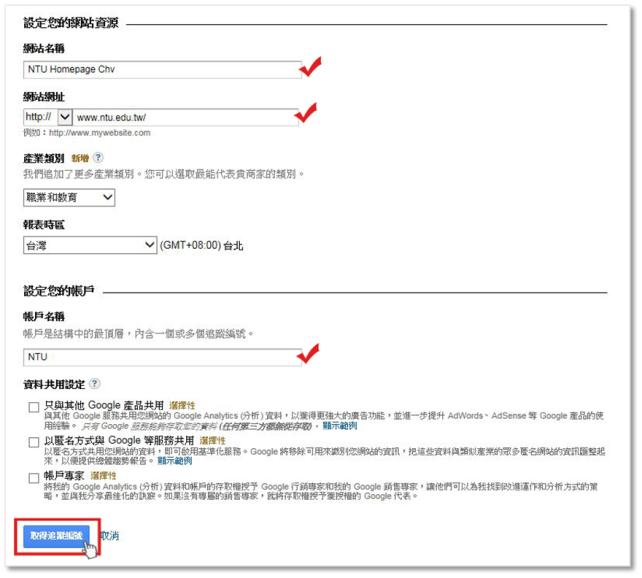
Step4:設定網站資源及帳戶名稱,網站名稱與帳戶名稱中英文不限,帳戶名稱就如同一個專案名稱,例如臺大首頁這個專案,網站分別有中英文版,則將網站名稱命名為Chv與Eng,帳戶名稱可命名為臺大首頁。資料共用設定就依個人需求勾選。

Figure 4 輸入網站資訊
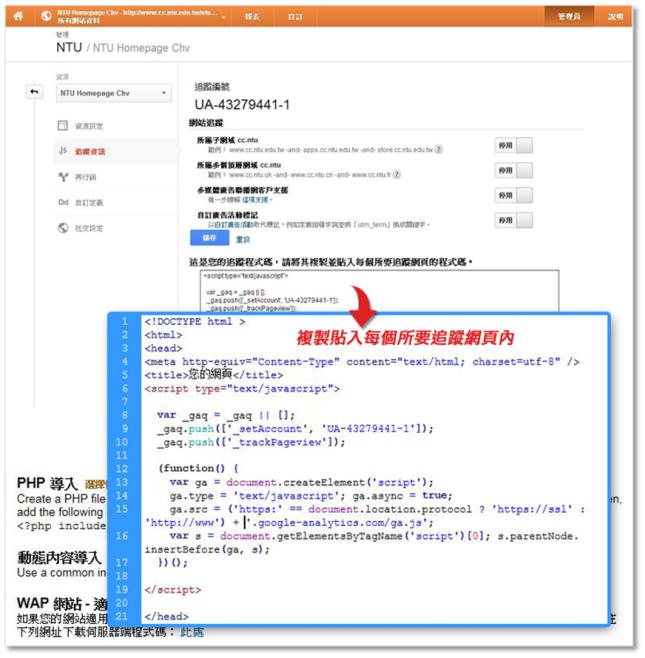
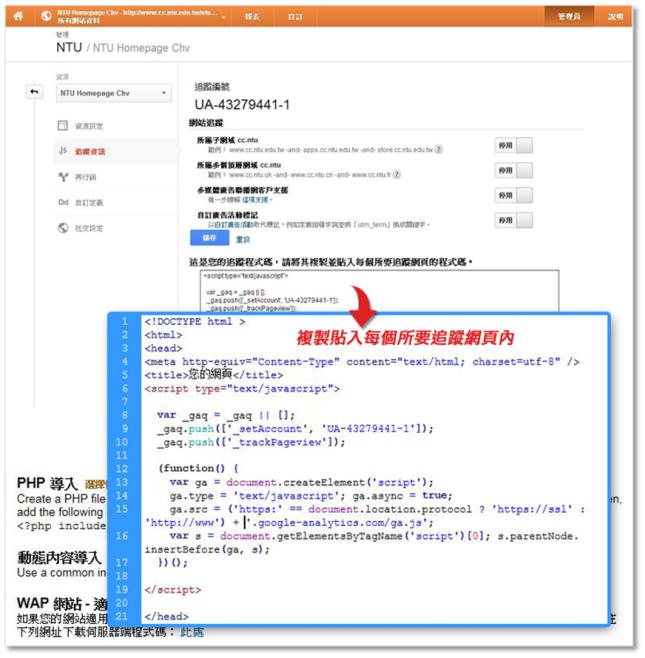
Step5:取得追蹤程式碼,並複製程式碼至您的網頁</ head>中。

Figure 5 取得追蹤碼並複製到您的網站
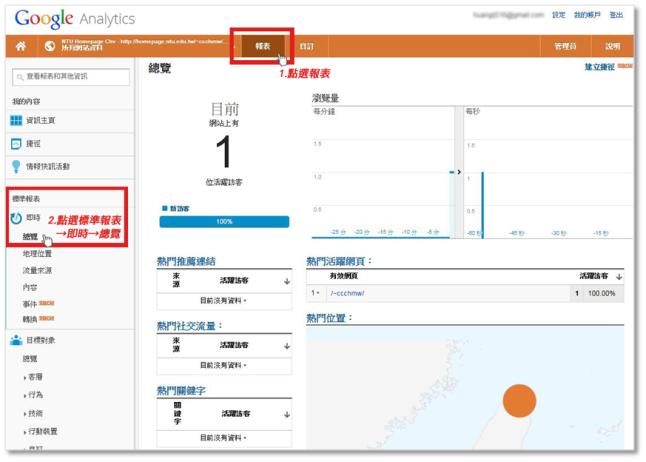
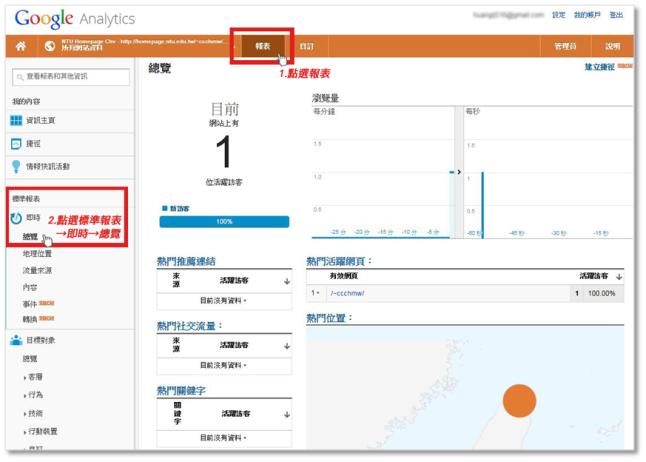
Step6:檔案上傳至伺服器即完成設定,可立即進入【報表】,點選標準報表中【即時】內的【總覽】,便可看到即時線上人數、來自哪個城市與瀏覽路徑等。

Figure 6 觀看即時資訊
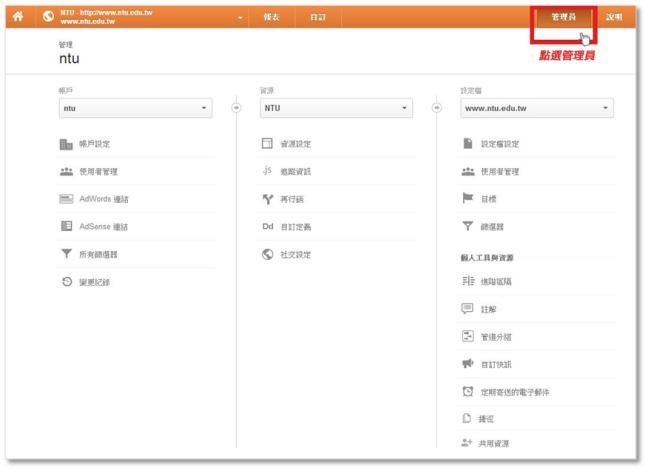
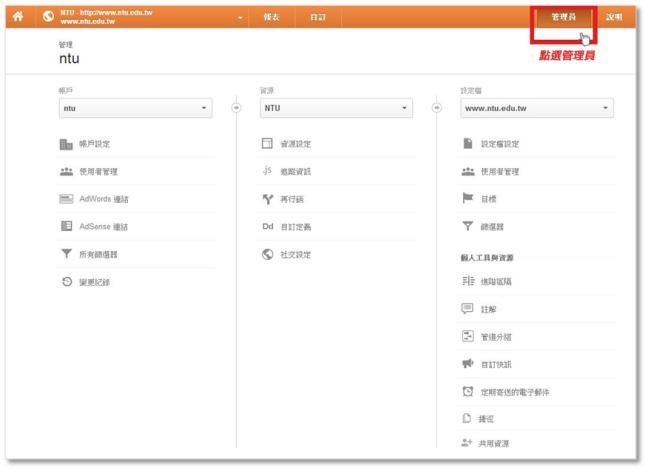
若設定需要重新調整,可從管理員進入更改。

Figure 7 管理員進行設定更改
開始看報表分析流量設定完基本資訊後,便可開始進行流量分析了,Google Analytics提供的標準報表中主要包含即時資訊、目標對象、流量來源、內容、轉換等項目,其中轉換多屬於電子商務方面的付費分析,本文就不多做說明。
1. 即時資訊Google Analytics的報表需要經過資料處理後才能呈現出來,通常在追蹤程式碼嵌入網站後至少3-4小時提供資料,高流量網站極可能需24小時後才能提供,但現在Google Analytics【即時報表】功能,則能提供最近30分鐘與最近60秒以內的流量變化,包含目前活躍訪客、每分鐘瀏覽量、熱門推薦連結、熱門活躍網頁、熱門社交流量、熱門位置、及熱門關鍵字等。
1. 即時資訊Google Analytics的報表需要經過資料處理後才能呈現出來,通常在追蹤程式碼嵌入網站後至少3-4小時提供資料,高流量網站極可能需24小時後才能提供,但現在Google Analytics【即時報表】功能,則能提供最近30分鐘與最近60秒以內的流量變化,包含目前活躍訪客、每分鐘瀏覽量、熱門推薦連結、熱門活躍網頁、熱門社交流量、熱門位置、及熱門關鍵字等。

Figure 8 即時分析總覽
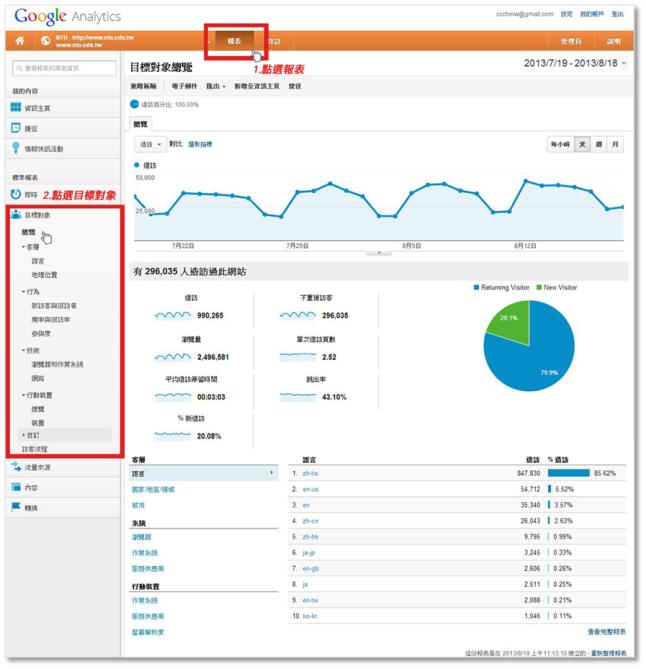
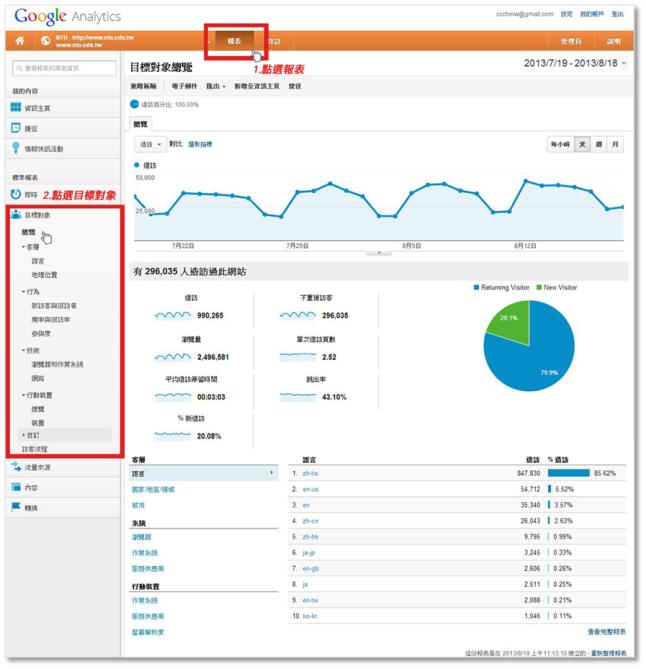
2. 目標對象「目標對象」報表主要提供簡單的訪客背景資訊、造訪所使用之技術與裝置、以及造訪率與參與流程,包含客層、行為、技術、行動裝置、訪客流程五大項,也可 從前面五個項目中選出所需指標,自訂分析報表,分別說明如下:
●客層:包含語言與地理位置,了解網站吸引了來自那些區域的訪客。
●行為:包含回訪率、頻率、新訪客與回訪者等參與度資訊,了解訪客造訪所花費的時間,以及網站內容是否具有吸引力。
●技術:包含瀏覽器與作業系統以及網路來源,其中瀏覽器與作業系統這一項,更可深入分析每家技術的版本、螢幕解析度、螢幕色彩、Flash 版本以及是否支援JAVA,此分析在自訂設計規格時 是很重要的參考指標。
●行動裝置:包含行動裝置、品牌、服務供應商、輸入選擇工具 (例如螢幕觸控、搖桿、手寫筆)、作業系統以及螢幕解析度等資訊,開發者可藉此參考指標定義網站開發再在行動版的開發規格的參考指標。
●訪客流程:可追蹤訪客拜訪網站的路徑,一開始幾天可能看不到報表,主要是流量數據還不足以分析,且建議事先設定目標、事件等維度,才能有進一步且多元的報表出現,詳細設定可參考官方說明
https://support.google.com/analytics/answer/2519989?hl=zh-Hant
●客層:包含語言與地理位置,了解網站吸引了來自那些區域的訪客。
●行為:包含回訪率、頻率、新訪客與回訪者等參與度資訊,了解訪客造訪所花費的時間,以及網站內容是否具有吸引力。
●技術:包含瀏覽器與作業系統以及網路來源,其中瀏覽器與作業系統這一項,更可深入分析每家技術的版本、螢幕解析度、螢幕色彩、Flash 版本以及是否支援JAVA,此分析在自訂設計規格時 是很重要的參考指標。
●行動裝置:包含行動裝置、品牌、服務供應商、輸入選擇工具 (例如螢幕觸控、搖桿、手寫筆)、作業系統以及螢幕解析度等資訊,開發者可藉此參考指標定義網站開發再在行動版的開發規格的參考指標。
●訪客流程:可追蹤訪客拜訪網站的路徑,一開始幾天可能看不到報表,主要是流量數據還不足以分析,且建議事先設定目標、事件等維度,才能有進一步且多元的報表出現,詳細設定可參考官方說明
https://support.google.com/analytics/answer/2519989?hl=zh-Hant

Figure 9 目標對象總覽
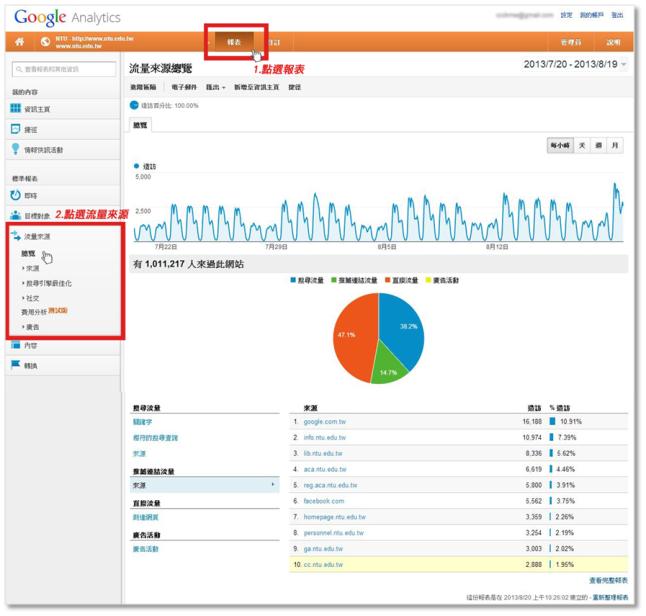
3. 流量來源「流量來源」報表主要提供訪客瀏覽活動分析,了解訪客是如何知道您的網站。其項目包含來源、搜尋引擎最佳化、社交、廣告等,分別說明如下:
●來源:了解網站的推薦連結,包括:搜尋引擎、社群網站、他人網站或訪客直接在瀏覽器中輸入您的網址(包含使用書籤)等。
●搜尋引擎最佳化:須先將網站加進「網站管理員工具」(https://www.google.com/webmasters/)中,才能分析網站在Google搜尋引擎的曝光度與平均排名位置,除此之外也會提供訪客常用的關鍵字。
●社交:主要分析社交網路流量,可結合社交外掛程式(如Google「+1」按鈕),了解社群分享了那些內容。
●廣告:此項須與AdWords廣告活動結合,是付費項目,本文暫不說明。
●來源:了解網站的推薦連結,包括:搜尋引擎、社群網站、他人網站或訪客直接在瀏覽器中輸入您的網址(包含使用書籤)等。
●搜尋引擎最佳化:須先將網站加進「網站管理員工具」(https://www.google.com/webmasters/)中,才能分析網站在Google搜尋引擎的曝光度與平均排名位置,除此之外也會提供訪客常用的關鍵字。
●社交:主要分析社交網路流量,可結合社交外掛程式(如Google「+1」按鈕),了解社群分享了那些內容。
●廣告:此項須與AdWords廣告活動結合,是付費項目,本文暫不說明。

Figure 10 流量來源總覽
4. 內容「內容」報表主要提供訪客行為分析,項目包含行為流程、網站內容、網站速度、站內搜尋、事件、AdSense、實驗、網站活動等,在分析前,請先確認網站內每個頁面均有載入追蹤碼,其中事件部分需作進階設定始能產生報表,分別說明如下:
●行為流程:與訪客流程一樣是追蹤訪客拜訪的路徑,只是分析的指標維度不同。
●網站內容:可分析訪客大致到達了那些頁面,從哪個頁面離開了網站,每個頁面的瀏覽量統計,並進一步歸納了解熱門網頁為哪些。
●網站速度:分析訪客拜訪每個頁面所停留時間,了解網頁內容是否夠吸引人。
●站內搜尋:分析訪客想在網站內搜尋那些內容,是否網站提供足夠的資訊。
●事件:指使用者與內容的互動,可以單獨從網頁或畫面載入進行追蹤。包含下載、行動廣告點擊、小工具、Flash 元素、AJAX 內嵌元素以及影片播放等,都可以做為「事件」來追蹤的動作,此項目必須將每個追蹤的動作行為(如下載檔案的連結或播放影片動作等),加入下面這一段追蹤碼:
_trackEvent(category, action, opt_label, opt_value, opt_noninteraction)
例如:原始碼校園平面圖
修改成校園平面圖
其他相關設定可參考官網的Event Tracking 說明:
https://developers.google.com/analytics/devguides/collection/gajs/eventTrackerGuide
●AdSense:此項是付費項目,本文暫不說明。
●實驗:測試哪種網頁設計對您的網站訪客更有吸引力。
●網站活動:可分析頁面上的每個連結點擊率及對應的指標數據。
●行為流程:與訪客流程一樣是追蹤訪客拜訪的路徑,只是分析的指標維度不同。
●網站內容:可分析訪客大致到達了那些頁面,從哪個頁面離開了網站,每個頁面的瀏覽量統計,並進一步歸納了解熱門網頁為哪些。
●網站速度:分析訪客拜訪每個頁面所停留時間,了解網頁內容是否夠吸引人。
●站內搜尋:分析訪客想在網站內搜尋那些內容,是否網站提供足夠的資訊。
●事件:指使用者與內容的互動,可以單獨從網頁或畫面載入進行追蹤。包含下載、行動廣告點擊、小工具、Flash 元素、AJAX 內嵌元素以及影片播放等,都可以做為「事件」來追蹤的動作,此項目必須將每個追蹤的動作行為(如下載檔案的連結或播放影片動作等),加入下面這一段追蹤碼:
_trackEvent(category, action, opt_label, opt_value, opt_noninteraction)
例如:原始碼校園平面圖
修改成校園平面圖
其他相關設定可參考官網的Event Tracking 說明:
https://developers.google.com/analytics/devguides/collection/gajs/eventTrackerGuide
●AdSense:此項是付費項目,本文暫不說明。
●實驗:測試哪種網頁設計對您的網站訪客更有吸引力。
●網站活動:可分析頁面上的每個連結點擊率及對應的指標數據。

Figure 11 內容總覽

Figure 12 網頁活動分析畫面
以臺大首頁為例,從Google Analytics中得到了下面幾項資訊,提供校內系統開發時之參考依據(統計期間:2013/01/01~2013/07/31):
1. 造訪流量:
臺大首頁平均每月約1,310,667次造訪量,平均每日約43,157次造訪量。其中75%使用桌上型電腦,其次21%為行動裝置,而平板裝置則僅佔4%。
1. 造訪流量:
臺大首頁平均每月約1,310,667次造訪量,平均每日約43,157次造訪量。其中75%使用桌上型電腦,其次21%為行動裝置,而平板裝置則僅佔4%。
每月總流量
| |
月份
|
造訪
|
一月
|
1,306,906
|
二月
|
997,920
|
三月
|
1,523,895
|
四月
|
1,252,926
|
五月
|
1,318,180
|
六月
|
1,250,948
|
七月
|
1,523,895
|
平均每月
|
1,310,667
|
總計
|
9,174,670
|
平均每天總流量
| |
月份
|
造訪
|
一月
|
42,158
|
二月
|
35,640
|
三月
|
49,158
|
四月
|
41,764
|
五月
|
42,522
|
六月
|
41,698
|
七月
|
49,158
|
平均每日
|
43,157
|
裝置類別
| ||
類別
|
造訪
|
%
|
Desktop
|
6,521,217
|
75%
|
Mobile
|
1,847,746
|
21%
|
Tablet
|
322,561
|
4%
|
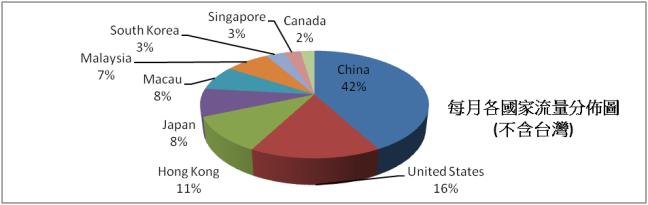
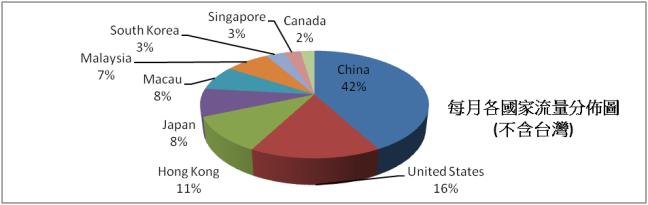
2. 語言與區域分布
依國家區域拜訪的流量中,除96%台灣地區以外,剩下4%中可由分布圖了解其他國家的造訪比例,依序分別為China、United States、Hong Kong、Japan等。
依國家區域拜訪的流量中,除96%台灣地區以外,剩下4%中可由分布圖了解其他國家的造訪比例,依序分別為China、United States、Hong Kong、Japan等。

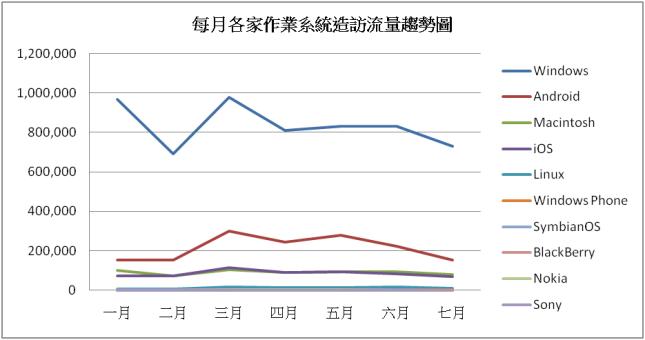
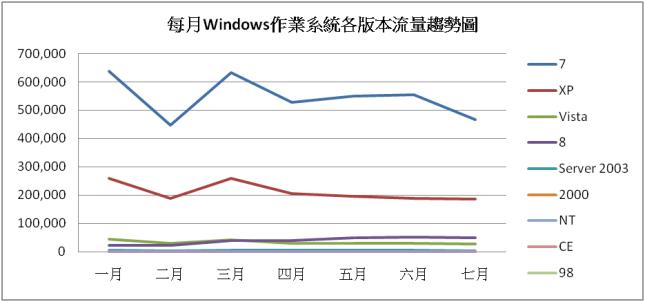
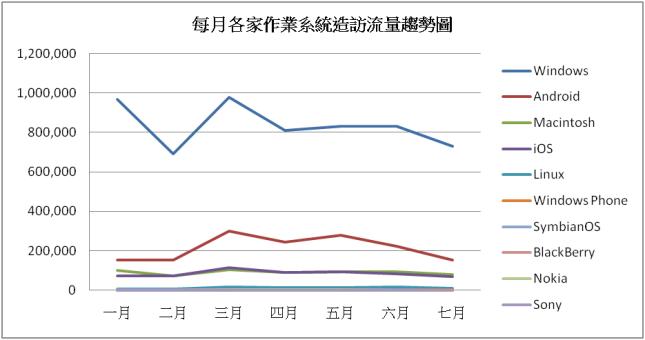
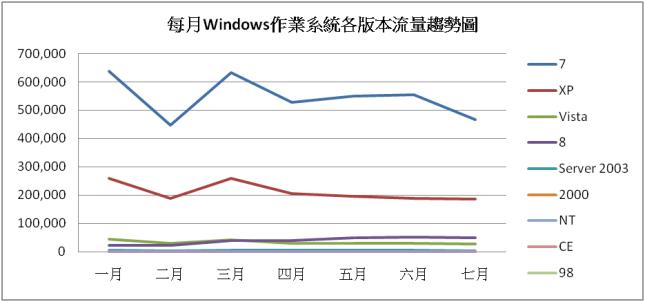
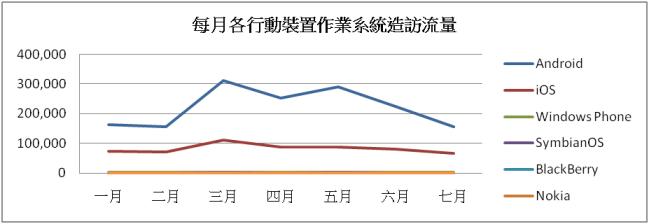
3. 作業系統
目前以windows作業系統為第一大主流,而windows版本中,以WIN7的使用率最高。建議設計時,能符合Windows、Android、Macintosh、iOS等系統之顯示。


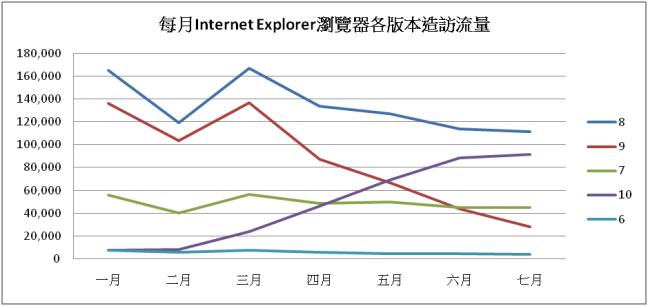
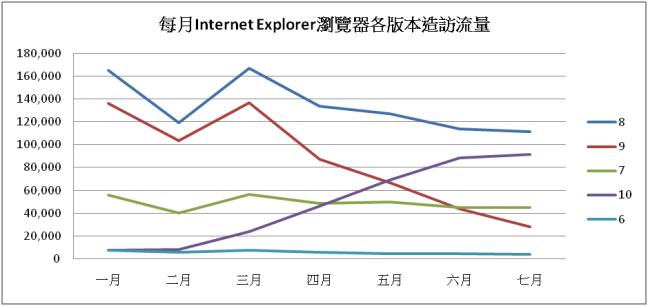
4. 瀏覽器
目前第一大主流為Chrome瀏覽器,而IE位居第二,IE版本中,以IE8的使用率最高,但IE10有逐漸攀高之趨勢。建議設計時,能符合Chrome、IE(含版本10~6)、Android Browser、Safari、Firefox等瀏覽器之顯示。

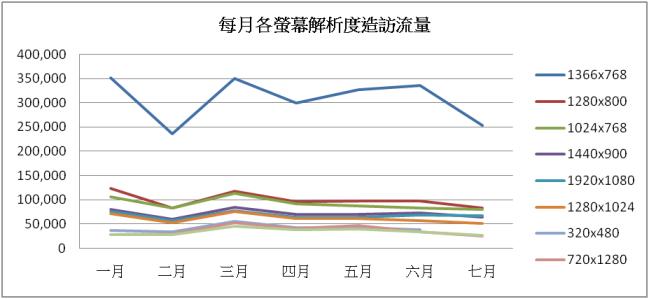
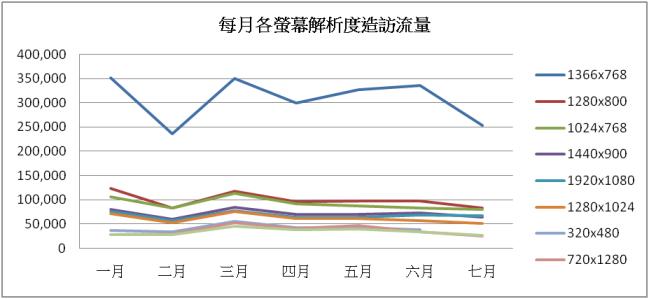
5. 螢幕解析度
目前最多的為1366 x 768( 16:9),其次是1280x800,第三為1024x768,其中1024x768是目前網頁設計標準的主流,在國際上1024x768依舊是佔有率第二名。建議以1024x768為基本規格來設計,如此亦方便跨裝置瀏覽。


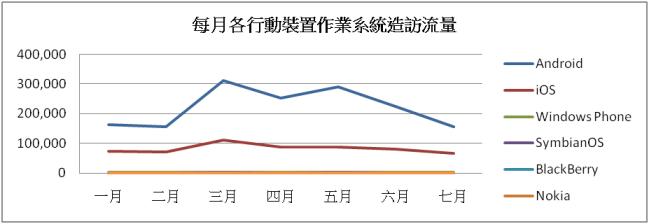
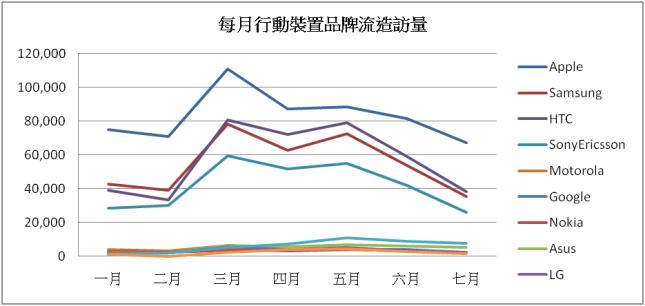
6. 裝置種類
目前以Android使用者最多佔71.51%,其次26.67%才是iOS,Windows Phone則不到1%。不過,若以行動品牌來看,Apple則占有最高比例31.36%。


結論網站流量分析對於網站經營是很重要的資訊,藉由簡單的Google Analytics分析工具,定期監控流量的走勢,可改善網站設計及服務,提供更優質的使用者瀏覽經驗,大家一起努力吧!
小秘訣建議網站內的每個網頁均要加入追蹤碼,才能讓內容分析獲得更精確的結果,可將追蹤碼另存成一個.js檔案,多利用載入Javascrip的方式,以便日後異動追蹤設定時,只需更改一個檔案即可,而不須每個頁面都更新。 另外,一個 SEO 完善的網站可讓報表彙整更輕鬆,例如為每一頁訂立清楚標題,每個連結與事件也能提供title屬性,這樣報表內的結果才可以清楚了解相對應的分析。
參考資料[1] Google Analytics官網:
http://www.google.com/analytics/
[2] Google Analytics官網說明文件:
https://support.google.com/analytics/
[3] 完全透視 流量的秘密-Google Analytics 徹底解讀 STEP by STEP》(2013) /Brian Clifton 著、iProspect安布思沛 譯
http://www.google.com/analytics/
[2] Google Analytics官網說明文件:
https://support.google.com/analytics/
[3] 完全透視 流量的秘密-Google Analytics 徹底解讀 STEP by STEP》(2013) /Brian Clifton 著、iProspect安布思沛 譯
2014年1月23日 星期四
PHP教學-CKeditor網頁編輯器與CKfinder上傳整合應用

CKeditor(編輯器)/CKfinder(上傳元件)下載:
編輯器:CKeditor
支援語法:PHP、ASP、ASP.NET、CF
檔案大小:1.99MB
元件版本:3.5.1
官方展示:http://ckeditor.com/demo
官方下載:http://ckeditor.com/download
上傳元件:CKfinder
檔案大小:1.01MB
支援語法:PHP、ASP、ASP.NET、CF
元件版本:2.0.1
官方展示:http://ckfinder.com/demo
官方下載:http://ckfinder.com/download
Minwt整合版下載(PHP版):
支援語法:PHP、ASP、ASP.NET、CF
檔案大小:1.99MB
元件版本:3.5.1
官方展示:http://ckeditor.com/demo
官方下載:http://ckeditor.com/download
上傳元件:CKfinder
檔案大小:1.01MB
支援語法:PHP、ASP、ASP.NET、CF
元件版本:2.0.1
官方展示:http://ckfinder.com/demo
官方下載:http://ckfinder.com/download
Minwt整合版下載(PHP版):
Step1
下載完畢後,將二個元件放在同一目錄,並新增upload資料夾,用來存放上傳檔案。

Step2
開啟ckeditor / config.js,分別新增以下語法,控制編輯器選項與啟用上傳功能。
自訂編輯器工具列:
['Source','-','Templates','-','Cut','Copy','Paste'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/', ['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Format','FontSize','-','TextColor','BGColor']
工具列參數列表:
'Source':原始碼
'Save':儲存
'NewPage':開新檔案
'Preview':預覽
'Templates':樣版
'Cut':剪下
'Copy':複製
'Paste':貼上
'PasteText':貼為文字格式
'PasteFromWord':從word 貼上
'Print':列印
'SpellChecker':拼字檢查
'Scayt':即時拼寫檢查
'Undo':上一步
'Redo':重作
'Find':尋找
'Replace':取代
'SelectAll':全選
'RemoveFormat':清除格式
'Form':表單
'Checkbox':核取方塊
'Radio':單選按鈕
'TextField':文字方塊
'Textarea':文字區域
'Select':選單
'Button':按鈕
'ImageButton':影像按鈕
'HiddenField':隱藏欄位
'Bold':粗體
'Italic':斜體
'Underline':底線
'Strike':刪除線
'Subscript':下標
'Superscript':上標
'NumberedList':編號清單
'BulletedList':項目清單
'Outdent':減少縮排
'Indent':增加縮排
'Blockquote':引用文字
'JustifyLeft':靠左對齊
'JustifyCenter':置中
'JustifyRight':靠右對齊
'JustifyBlock':左右對齊
'Link':超連結
'Unlink':移除超連結
'Anchor':錨點
'Image':圖片影像
'Flash':Flash
'Table':表格
'HorizontalRule':水平線
'Smiley':表情符號
'SpecialChar':特殊符號
'PageBreak':分頁符號
'Styles':樣式
'Format':格式
'Font':字體
'FontSize':大小
'TextColor':文字顏色
'BGColor':背景顏色
'Maximize':最大化
'ShowBlocks':顯示區塊
'About':關於CKEditor
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/', ['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Format','FontSize','-','TextColor','BGColor']
工具列參數列表:
'Source':原始碼
'Save':儲存
'NewPage':開新檔案
'Preview':預覽
'Templates':樣版
'Cut':剪下
'Copy':複製
'Paste':貼上
'PasteText':貼為文字格式
'PasteFromWord':從word 貼上
'Print':列印
'SpellChecker':拼字檢查
'Scayt':即時拼寫檢查
'Undo':上一步
'Redo':重作
'Find':尋找
'Replace':取代
'SelectAll':全選
'RemoveFormat':清除格式
'Form':表單
'Checkbox':核取方塊
'Radio':單選按鈕
'TextField':文字方塊
'Textarea':文字區域
'Select':選單
'Button':按鈕
'ImageButton':影像按鈕
'HiddenField':隱藏欄位
'Bold':粗體
'Italic':斜體
'Underline':底線
'Strike':刪除線
'Subscript':下標
'Superscript':上標
'NumberedList':編號清單
'BulletedList':項目清單
'Outdent':減少縮排
'Indent':增加縮排
'Blockquote':引用文字
'JustifyLeft':靠左對齊
'JustifyCenter':置中
'JustifyRight':靠右對齊
'JustifyBlock':左右對齊
'Link':超連結
'Unlink':移除超連結
'Anchor':錨點
'Image':圖片影像
'Flash':Flash
'Table':表格
'HorizontalRule':水平線
'Smiley':表情符號
'SpecialChar':特殊符號
'PageBreak':分頁符號
'Styles':樣式
'Format':格式
'Font':字體
'FontSize':大小
'TextColor':文字顏色
'BGColor':背景顏色
'Maximize':最大化
'ShowBlocks':顯示區塊
'About':關於CKEditor
開啟上傳功能:
config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?Type=Images';
config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?Type=Flash';
config.filebrowserUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files'; //可上傳一般檔案
config.filebrowserImageUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images';//可上傳圖檔
config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash';//可上傳Flash檔案
config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?Type=Images';
config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?Type=Flash';
config.filebrowserUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files'; //可上傳一般檔案
config.filebrowserImageUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images';//可上傳圖檔
config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash';//可上傳Flash檔案
Step3
開啟ckfinder / config.php,找到33行將return false改成return true。
Step4
接著到63行處,設定上傳的目錄位置。

Step5
新增一個PHP網頁,新增一個form表單,並放入一個textarea的文字框,並且將name與id設一樣,最後在
前加入php語法,但需注意到在replace()中的名稱,要與剛的name與id相同才行喔!
放在前(載入CKeditor):
include_once "ckeditor/ckeditor.php";
$CKEditor = new CKEditor();
$CKEditor->basePath = 'ckeditor/';
$CKEditor->replace("editor1");
?>
$CKEditor = new CKEditor();
$CKEditor->basePath = 'ckeditor/';
$CKEditor->replace("editor1");
?>

Step6
發佈看一下囉!這時候原來醜醜的文字框,立即變成超炫的HTML編輯器,馬上來測試一下,點一下圖片圖示,看是否能上傳。

Step7
接著點選上傳頁籤,再點選【選擇檔案】。

Step8
選好檔案後,再按上傳至伺服器就行囉!

Step9
哈~上傳成功! (若是Liunx主機請將資料夾的權限設為777才行喔!)

Step10
按一下送出到下頁接收看看。

Step11
哈!!酷~上傳不但問題,且還能正常的顯示剛所上傳的影像。

CKeditor與CKfinder相互的搭配下,不但可實現即見即所得的HTML編輯器以外,同時還可以上傳檔案,且完全不用寫任何的程式碼,只要設定一下上傳目錄位置,與開啟上傳的機制,這樣就完成囉!夠簡單吧~而這二個工具若要用於商業用途時,得到官網查看相關授權的部分。
2014年1月22日 星期三
123456 最不安全的密碼寶座
的電腦密碼還在使用「123456」嗎?市場研究公司SplashData分析2013年數百萬個被盜的密碼,結果顯示,「123456」登上最不安全的密碼寶座。
過去長居不安全密碼首位的是「password」,今年「123456」首度擠下「password」,成為第一名。其他不安全密碼依序是,「password」、「12345678」、「qwerty」、「abc123」、「123456789」、「111111」、「1234567」、「iloveyou」、「adobe123」。
SplashData建議個人或企業應使用8位或更多位的密碼,並混合各種類型字元。
(記者甘芝萁)
自由時報 – 2014年1月22日 上午6:11
2014年1月21日 星期二
3招防拷 別想抄襲我的網頁
◎記者陳芸芸/專題報導
 |
| (圖一) |
 |
| (圖二) |
 |
| (圖三) |
全球資訊網WWW可說是二十世紀最偉大的發明之一,但隨著網路發展,隨意抄襲或惡意利用他人網站內容的情況比比皆是,不少網友都在問,到底有沒有辦法防止他人隨意抄襲呢? 網際網路以「分享」為本質,全世界數有以百萬、千萬計的網友,將自己的心血文章做成網頁,讓其他網友瀏覽分享,甚至下載存檔,慢慢觀賞,雖然這樣一來,知識的複製與流傳將更為快速便利,但相反地,部分不肖的網友,卻也得以因此隨意抄襲他人的心血,放在自己的網站上,甚至拿去牟利,常令原創者十分氣憤與無奈。
事實上,複製網站上的資料十分容易,因為只要在瀏覽器上點選頁面,再執行複製與貼上的指令,別人花了幾個星期甚至幾個月才整理好的內容,抄襲者只要幾分鐘甚至幾秒鐘就可完成,站長們不禁要問,難道沒有辦法防止或減少情況嗎?答案是肯定的,最普遍也最容易的辦法就是加入JavaScript語言來控制網頁內容。
為了防止有心人士的複製,網友需要擁有一定的HTML和JavaScript常識,但首先要了解,抄襲者是如何成功複製網頁的。
一般來說,當一個網頁呈現出來時,如果瀏覽者想要複製其中的內容,通常會採取四個辦法,第一種是點選瀏覽器工具列「檢視╱原始檔」,直接將網頁的原始碼複製起來;第二種是在網頁上按滑鼠右鍵,在跳出來的選單上點選「檢視原始檔」,然後將原始碼存檔;第三種是點選瀏覽器工具列「檢視╱另存新檔」,然後將整個網頁存檔起來;第四種辦法是用滑鼠將想複製的部份或全部內容點選起來,然後貼到適當的應用程式(如Word或Front page)。
基本上,想要防止他人複製網頁內容,就要防止使用者執行上述四種動作,由於上面四種拷貝辦法或者各自獨立,或者各有相關,所以我們先介紹幾種防止複製的JavaScript控制碼寫法,然後再交互援引參照。
不少使用者看到喜歡的網頁內容或網頁設計,通常第一個下意識的動作就是去按滑鼠右鍵,並且點選「檢視原始檔」的功能,所以如果能夠讓滑鼠右鍵失效,就可以阻止許多複製的企圖。
要防止別人用滑鼠右鍵看網頁原始碼,可在網頁原始碼標籤的後面加入下面的JavaScipt碼:
這樣一來,當使用者企圖按右鍵檢視網頁原始檔時,就會跳出「請勿擅自複製本網頁的內容!」的警告文字(如圖一),其他網友也就無法利用右鍵偷看你的原始碼了。上述原始碼當中的「請勿擅自複製本網頁的內容!」這幾個字是可以替換的,網友可以把它換成自己中意的文字(例如「隨便抄襲別人的心血是不好的!」)。
這種方法可以阻止大部分企圖抄襲網頁的人士,因為根據許多實證的例子,一旦意圖抄襲者發現右鍵無法作用,通常就會放棄抄襲動作。
光是封鎖滑鼠右鍵,還是無法完全阻止網友偷看原始檔,因為一來滑鼠右鍵的鎖定有法可解,二來抄襲者還是可以透過工具列上的「檢視╱原始檔」或「檢視╱另存新檔」的功能來複製網頁或原始檔,因此我們還得進一步讓工具列上的這些功能失效才行。
要做到這點,我們可以想辦法讓網友在開啟自己的網頁時,讓瀏覽器上的工具列消失,方法就是另外寫一個首頁B,讓首頁B的連結指向真正的首頁A。
舉例來說,用戶的首頁A原本是http://www.geocities.com/hahahatest/之下的「index.html」,但是,我們現在要在「index.html」上偷天換日,把「index.html」變成中繼站,讓它指向真正的首頁「index2.html」。
這種方法可以阻止大部分企圖抄襲網頁的人士,因為根據許多實證的例子,一旦意圖抄襲者發現右鍵無法作用,通常就會放棄抄襲動作。
光是封鎖滑鼠右鍵,還是無法完全阻止網友偷看原始檔,因為一來滑鼠右鍵的鎖定有法可解,二來抄襲者還是可以透過工具列上的「檢視╱原始檔」或「檢視╱另存新檔」的功能來複製網頁或原始檔,因此我們還得進一步讓工具列上的這些功能失效才行。
要做到這點,我們可以想辦法讓網友在開啟自己的網頁時,讓瀏覽器上的工具列消失,方法就是另外寫一個首頁B,讓首頁B的連結指向真正的首頁A。
舉例來說,用戶的首頁A原本是http://www.geocities.com/hahahatest/之下的「index.html」,但是,我們現在要在「index.html」上偷天換日,把「index.html」變成中繼站,讓它指向真正的首頁「index2.html」。
先把原本的「index.html」更改檔名成「index2.html」,然後「index.html」的寫法如下:
在上面這段原始碼中,最重要的指令就是「menubar=no」,這就是指讓新開視窗的工具列消失,這樣一來,當其他用戶點選時(如圖二),所跳出來的網頁就是沒有工具列的(如圖三),其他網友也就沒有辦法法檢視原始碼或另存新檔了。
當使用者將上述原始碼應用在自己的網站上時,其他的東西都可以照抄,不過請記得,http://www.geocities.com/hahahatest/index2.html這個位址要改成自己的真實首頁所在才行。透過前兩種方式,應可大幅保護自己網頁原始碼,但還有一種情況是,抄襲者未必對網頁的原始碼感興趣,他想要複製的是網頁的文字或圖形,也就是用滑鼠將想複製的部份或全部網頁內容點選起來,貼到適當的應用程式去。
不過,還是可以想辦法讓其他人無法進行複製,而其步驟比前面兩種方式更簡單,只要在標籤之內加入一串指令即可,範例如下:
這個辦法更簡單,可是功能更「直接有效」,因為它連警告視窗都沒有,而且無法採取任何滑鼠或鍵盤的動作,抄襲者甚至會覺得「是不是我的電腦壞掉了」。
不過,網友要注意的是,依目前的技術,網路上還是沒有辦法完全防止他人抄襲,任何網頁的保護方法,都還有漏洞可鑽,至於如何破解,這裡當然不能夠洩漏,不過,站長們只要善用上面所介紹的幾種方法,交互運用,雖然無法百分之百防止保證不被抄襲,但絕對可讓多數抄襲者知難而退。
2014年1月9日 星期四
訂閱:
文章 (Atom)





