基本上這邊所需用的就是一般的Dreamweaver, PHP MySQL環境,不過會用到一個擴充元件來輔助。
資料庫
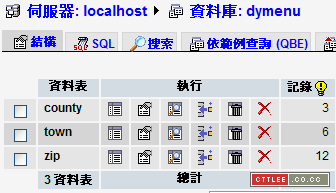
既然是一個3+2郵遞區號的範例,而且要介紹到3階層,所以在資料庫這邊就是會有3個資料表,
分別記錄縣市(county)、鄉鎮(town)與郵遞區號(zip)的資訊。
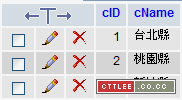
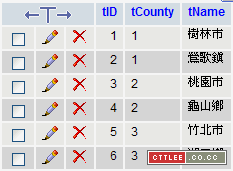
county資料表:
town資料表:
其中的 tCounty 欄位對應著 county 資料表中的主鍵欄位 cID,以前面兩筆記錄 tCounty=1 為例,
所以它們是屬於 county 資料表中 cID 欄位為 1 的記錄、也就是台北縣的鄉鎮。
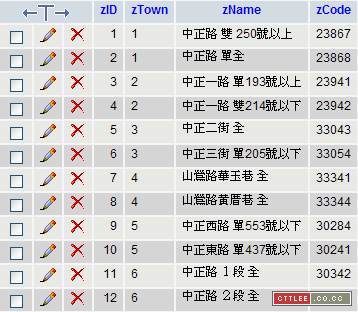
zip資料表:
同樣的在這邊 zTown 欄位亦對應著 town 資料表中的主鍵欄位 tID。
而這三個資料表中的cName、tName、zName欄位值都會用來作為選單的「標籤」,
選單「值」的部分就會用到 county 與 town 的主鍵欄位,好讓它們下一層的選單得以篩選出所需的記錄作為選項。
頁面
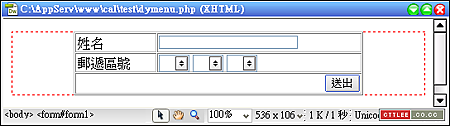
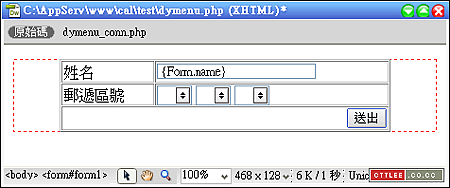
接著是頁面的部分名稱為 dymenu.php,這邊準備了一個文字欄位、三個選單與一個按鈕,置於表單 form1 中。
範例規劃是,在使用者點選選單時能夠將表單內的資訊 POST 給自己處理,且即使選單以外的表單元件已經填寫了資訊,
在動作之後值依然能夠保留,講白話就是假設使用者先填了『姓名』,
在他點選選單後文字欄位已經填過的資訊依然會被保留,
雖然這對 JavaScript 版本的多階選單來講是非常理所當然的,
但在這邊是要靠 POST 送出的資訊來重新篩選各個階層選單所需的選項,所以還是要另做處理。
其中:
- 姓名文字欄位命名為 name
- 郵遞區號部分選單依序命名為 county、town、zip
所以你可以預料當按下按鈕或是變更縣市 county、鄉鎮 town 選單後表單內的資訊都會 POST 送出,
這時就能以$_POST['name']、$_POST['county']、$_POST['town']、$_POST['zip']取得對應的值。
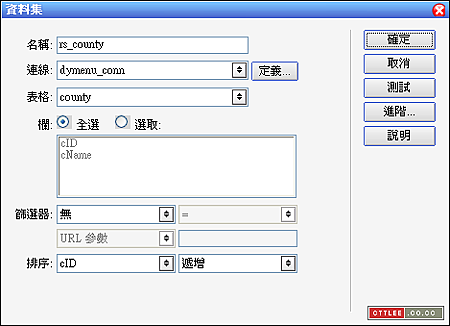
建立各階選單資料集
首先建立三個選單的資料集,在縣市部分沒什麼好做的,把所有縣市篩選出來就對了。
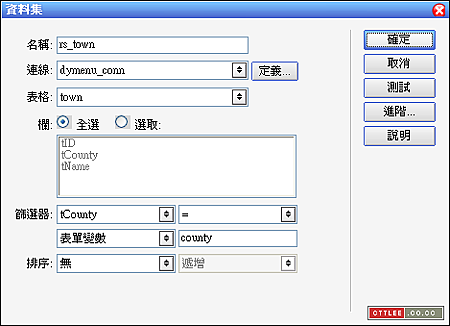
在鄉鎮的部分是需要篩選對應縣市所屬的鄉鎮的,前面已經規劃縣市選單 county 會 POST 所需資訊,
所以在建立資料集的時候就可以直接篩選『tCounty 欄位 = 表單變數 county』。
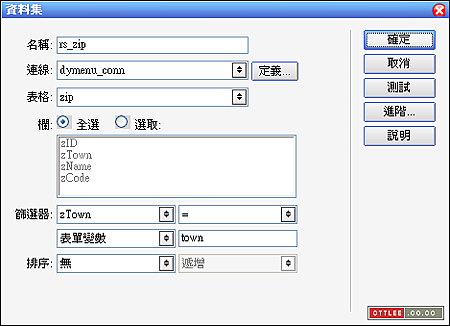
同樣的在郵遞區號部分就是篩選『zTown 欄位 = 表單變數 town』
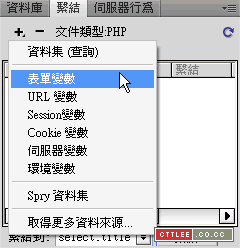
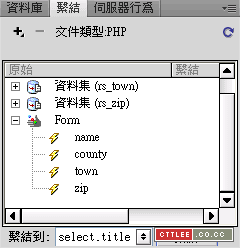
接著我們直接在『繫結』面板中定義這幾個表單變數方便操作。
動態選單
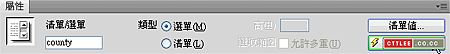
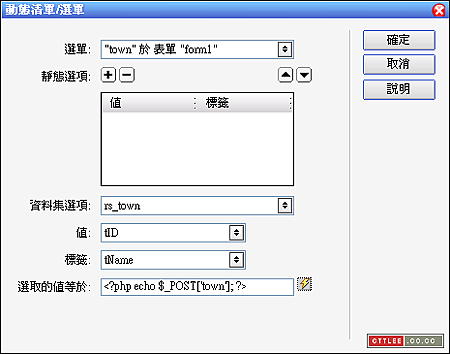
在Dreamweaver中可以很輕鬆的以資料集來作為選單的項目,先來設置縣市部分,點選選單後就可以在『屬性』列找到「動態…」的按鈕。
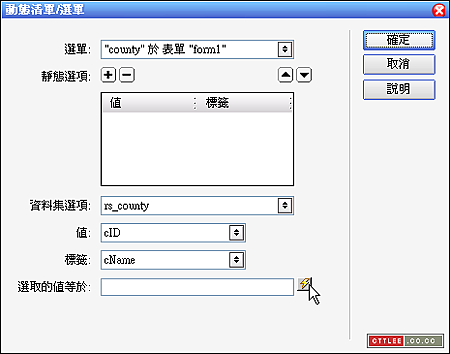
接著就選擇對應的資料集以及選單值、標籤的欄位即可,因為下一階層的選單都需要靠上一層選單所 POST 的值來篩選所屬的紀錄作為選單項目,所以值的部分會是主鍵欄位 cID,屆時表單 POST 後這個值就可以給下一階 town 選單所要用的 rs_town 資料集用來篩選指定縣市的鄉鎮所用。
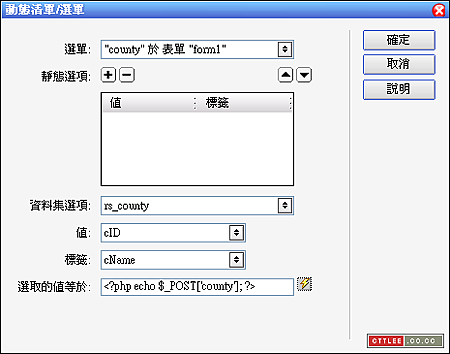
接著還有一件事情就是我們需要使這個選單能夠保留使用者前一次所選擇的資訊,在 Dreamweaver 中可以利用這邊『選取的值等於』來處理,在這邊可以指定一個變數給選單,當選單中的某個選項『值』等於該變數時,就會預設選取該項目,點選圖示中滑鼠指到的位置。
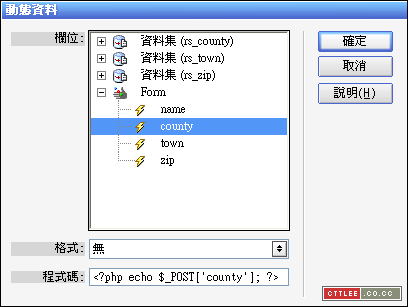
在這邊就可以選擇該表單變數 county 了,所以之前才會在『繫結』面板定義,否則就要自己key code。
設置完的縣市選單就像這個樣子,
選單的標籤會是 rs_county 資料集裡的 cName 欄位、值則是 cID 欄位,
且頁面 POST 給自己之後預設選取的項目就可以維持。
接著這是鄉鎮選單 town。
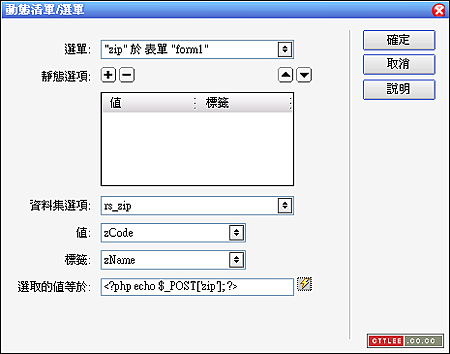
最後是郵遞區號選單 zip。
接著於『繫結』面板拖曳表單變數 name 至文字欄位中,
所以到目前為止只要頁面 POST 資訊給自己,所有表單元件值、選單項目都能夠被保留。
剩下的問題就是怎麼在點選縣市、鄉鎮選單時就能夠直接 POST 資訊給自己,
現在只能看到第一階的縣市選單理有項目,
因為第二、三階的選單項目都必須依據上一階選單所 POST 的資訊來篩選項目,
而在 Dreamweaver 中若指定篩選的變數為空值預設是會帶入 -1 來篩選,
也就篩選不到任何資訊,所以二、三階選單都會是空的,
不過實際上你可以讓二、三階選單的預設篩選變數值為第一筆資訊對應的值,
否則它們一開始基本上就一定會是空的。
 Loading ...
Loading ...
選單處理
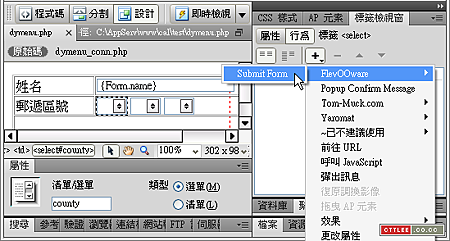
接著要處理縣市、鄉鎮選單在選擇項目後能夠做 POST 的動作,方式很簡單就先點選要處理的選單,
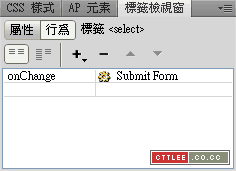
然後於『標籤檢視窗 \ 行為』面板中新增『Submit Form』,
『行為』在各個Dreamweaver中的位置有一點小差異。
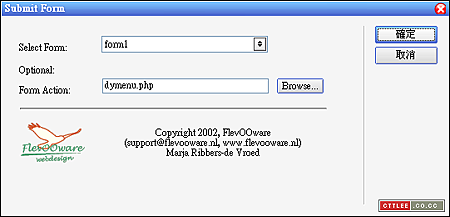
接著就可以設置所要 POST 的表單,沒什麼好選的,目的就是自己dymenu.php。
完成之後可以在清單中看到這樣的資訊,同樣的除了上面的縣市選單需要以外,
鄉鎮選單 town 也需要在選擇項目後 POST,就依據同樣的方法來做處理。
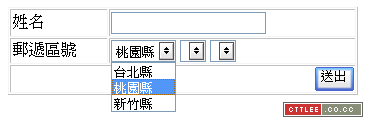
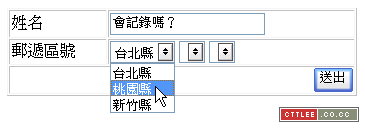
接著就來測試吧,首先在文字欄位填上資訊,然後於縣市選單中選擇一個項目。
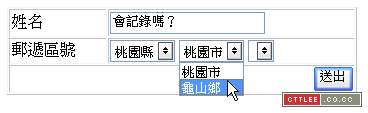
然後你就可以看到文字欄位中的資訊會被保留住,選擇一下第二階選單。
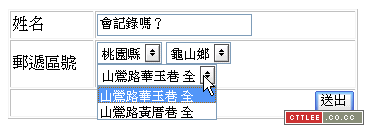
毫無疑問的第三階選單就會顯示所有位於該範圍內的項目。
還有問題?
到目前為止看起來整個 N 階層選單已經運作無誤了,
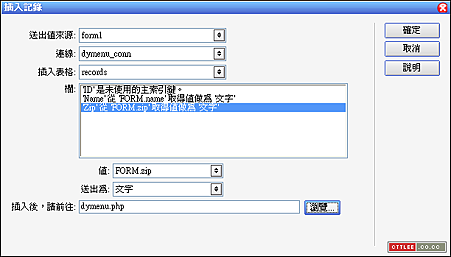
不過其實是有一點問題的,我們來套用一下【插入記錄】試試,
預計要讓使用者在按下「送出」按鈕後可以將姓名以及所選擇地區的郵遞區號能夠記錄到資料庫中。
接著嘗試選擇第一階選單。
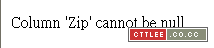
結果畫面出現錯誤訊息了,很明顯是因為整個程式跑去做【插入記錄】的部分,
因為在選擇第一階選單的時候頁面就將表單 form1 裡的資訊全部以 POST 送給自己。
但在 Dreamweaver 中對插入、更新、刪除等伺服器行為的處理方式只是去檢查收到的 POST 資訊是
否有內定會新增的隱藏欄位 MM_insert(更新紀錄為MM_update),
若有的話就會做指定的動作。
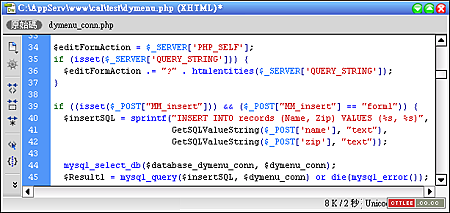
實際上在套用伺服器行為後Dreamweaver就會將該作用的表單『動作』目標指向自己,
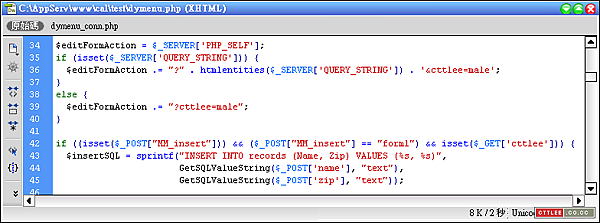
並且想辦法包含所有已經帶上的URL參數(上圖34-37列)。
所以就想辦法處理一下吧,這裡的方式就是去變更這個 Dreamweaver 表單『動作』目標會指向目的,
使它會帶上一個我們自訂的 URL參數(35-40),
然後在要做指定伺服器行為動作前所要檢查的部分多去檢查這個 URL變數 是否存在(42),
如果該 URL變數 存在就表示這個 POST 的動作是按鈕所觸發的,
否則單純選擇選單時是不會有的。